Apakah Kepentingan Kapsyen Jadual?
'Kapsyen jadual' digunakan untuk memberi tajuk kepada jadual supaya pengguna boleh menentukan maksud setiap jadual dan cara menggunakan data yang terkandung di dalamnya. Kapsyen juga boleh membantu menomborkan jadual pada halaman web untuk menjadikan data di dalamnya lebih mudah diakses.
Kapsyen memberikan konteks yang tepat kepada setiap jadual dalam dokumen atau halaman web yang terdapat sejumlah besar jadual. Selain itu, kapsyen berstruktur memastikan pembaca memahami dengan cepat data yang terkandung dalam setiap jadual.
Bagaimana untuk Menggunakan Kapsyen Jadual dalam CSS Tailwind?
Dalam Tailwind CSS, kapsyen ditambahkan pada jadual menggunakan '
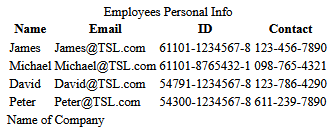
Contoh: Menambah Kapsyen Jadual pada Kedua-dua Bahagian Atas dan Bawah Jadual
Dalam kod berikut, kami akan menambah 'kapsyen' pada bahagian atas dan bawah jadual seperti berikut:
< meja >
< meja kelas = 'min-w-sempadan penuh-kelabu-300 bahagi-y bahagi-kelabu-300' >
< thead >
< tr >
< ke kelas = 'py-2 px-4 bg-gray-100 border-b' >
Nama
< / ke >
< ke kelas = 'py-2 px-4 bg-gray-100 border-b' >
E-mel
< / ke >
< ke kelas = 'py-2 px-4 bg-gray-100 border-b' >
ID
< / ke >
< ke kelas = 'py-2 px-4 bg-gray-100 border-b' >
Kenalan
< / ke >
< / tr >
< / thead >
< tbody >
< tr >
< td kelas = 'py-2 px-4 border-b' > James < / td >
< td kelas = 'py-2 px-4 border-b' > james@tsl.com < / td >
< td kelas = 'py-2 px-4 border-b' > 61101-1234567-8 < / td >
< td kelas = 'py-2 px-4 border-b' > 123-456-7890 < / td >
< / tr >
< tr >
< td kelas = 'py-2 px-4 border-b' > Michael < / td >
< td kelas = 'py-2 px-4 border-b' > michael@tsl.com < / td >
< td kelas = 'py-2 px-4 border-b' > 61101-8765432-1 < / td >
< td kelas = 'py-2 px-4 border-b' > 098-765-4321 < / td >
< / tr >
< tr >
< td kelas = 'py-2 px-4 border-b' > David < / td >
< td kelas = 'py-2 px-4 border-b' > David@TSL.com < / td >
< td kelas = 'py-2 px-4 border-b' > 54791-1234567-8 < / td >
< td kelas = 'py-2 px-4 border-b' > 123-786-4290 < / td >
< / tr >
< tr >
< td kelas = 'py-2 px-4 border-b' > Peter < / td >
< td kelas = 'py-2 px-4 border-b' > peter@tsl.com < / td >
< td kelas = 'py-2 px-4 border-b' > 54300-1234567-8 < / td >
< td kelas = 'py-2 px-4 border-b' > 611-239-7890 < / td >
< / tr >
< / tbody >
< kapsyen >
Maklumat Peribadi Pekerja
< / kapsyen >
< / meja >
< kapsyen >
Nama syarikat
< / kapsyen >
Ikuti langkah-langkah ini dalam kod di atas:
- Buat jadual menggunakan '
” tag. - Tentukan pemformatan jadual melalui kelas utiliti.
- Tentukan pengepala jadual 'Nama', 'E-mel', 'ID' dan 'Kenalan' melalui '
” tag. - Tentukan data untuk semua 4 kakitangan dalam jadual menggunakan ' ' dan juga '
” tag. - Kemudian, nyatakan kapsyen jadual menggunakan '
” tag dan tutup meja. - Akhir sekali, kami menambah satu lagi teg '
' di hujung untuk menggunakan kapsyen jadual di bahagian bawah jadual. - Catatan : Oleh itu, kapsyen jadual di bahagian atas jadual ditentukan dalam teg '
' manakala kapsyen bawah perlu ditentukan selepas teg penutup jadual.
Pengeluaran

Kesimpulan
Kapsyen jadual adalah penting untuk memberikan lebih banyak maklumat tentang jadual dan data yang terkandung di dalamnya. Akibatnya, kebolehcapaian jadual meningkat manifold untuk kedua-dua pengguna dan pembaca. Kapsyen memberikan sedikit maklumat tambahan mengenai jadual dengan cara ringkas yang boleh dilihat dalam penerangan dalam talian juga.
- Kemudian, nyatakan kapsyen jadual menggunakan '