Tutorial ini akan membincangkan ralat yang disebutkan dan penyelesaiannya.
Bagaimanakah 'TypeError: innerHTML bukan fungsi dalam JavaScript' berlaku?
Apabila kami cuba menggunakan sifat innerHTML sebagai fungsi, kami mendapat ralat yang disebutkan. Mari lihat contoh bagaimana ralat ini ditemui.
Contoh
Dalam contoh yang diberikan, kami akan menunjukkan masa semasa pada halaman web menggunakan JavaScript. Untuk ini, pertama, buat elemen
dalam fail HTML dengan memberikan id “ masa ”:
< p id = 'masa' > hlm >
Dalam teg
dokumen. getElementById ( 'masa' ) . innerHTML ( Tarikh. toLocaleTimeString ( ) ) ;
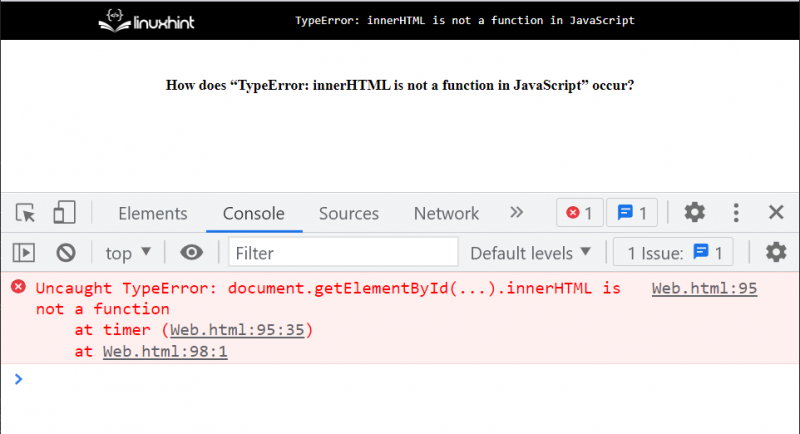
Melaksanakan kod di atas tidak akan memaparkan masa pada halaman dan membuang ralat yang akan ditunjukkan dalam ' konsol ” tingkap:

Sekarang, mari lihat dalam bahagian yang diberikan cara untuk membetulkan ralat ini!
Bagaimana untuk Membetulkan Ralat 'innerHTML bukan fungsi dalam JavaScript'?
Untuk membetulkan isu yang dibincangkan di atas, tetapkan atribut innerHTML bagi elemen DOM yang berkaitan, seperti “ element.innerHTML = teks ”.
Contoh
Tetapkan nilai kepada sifat/atribut innerHTML dengan mendapatkan elemen DOM dengan bantuan “ getElementById() ” kaedah dengan menghantar id yang diberikan elemen:
dokumen. getElementById ( 'masa' ) . innerHTML = Tarikh. toLocaleTimeString ( ) ;Pengeluaran

Itu sahaja tentang innerHTML bukan fungsi dalam ralat JavaScript dan penyelesaiannya.
Kesimpulan
Ralat yang ditentukan berlaku apabila anda akan cuba menggunakan sifat innerHTML sebagai fungsi. Untuk menyelesaikan isu ini, tetapkan atribut innerHTML bagi elemen DOM yang berkaitan, seperti “ element.innerHTML = teks ”. Dalam tutorial ini, kami membincangkan TypeError: innerHTML bukan fungsi dalam JavaScript, bagaimana ia berlaku dan cara membetulkannya.