Kajian ini akan membimbing berkaitan penggayaan jadual dengan CSS.
Bagaimana untuk Menggayakan Jadual Dengan CSS?
Untuk menggunakan gaya pada jadual, kami akan melalui siri langkah yang diberikan di bawah.
Langkah 1: Buat Jadual dalam HTML
< meja >
< kapsyen > Maklumat Pelajar < / kapsyen >
< thead >
< tr >
< ke > Nama < / ke >
< ke > Kursus < / ke >
< ke > Markah < / ke >
< / tr >
< / thead >
< tbody >
< tr >
< td > William < / td >
< td > Rangkaian < / td >
< td > 89 < / td >
< / tr >
< tr >
< td > Jack < / td >
< td > Pengenalan kepada C++ < / td >
< td > 97 < / td >
< / tr >
< tr >
< td > Yusuf < / td >
< td > Pengenalan kepada Java < / td >
< td > 77 < / td >
< / tr >
< / tbody >
< / meja >
Untuk membuat jadual dalam HTML, elemen HTML berikut digunakan:
- “
elemen ” digunakan untuk mencipta jadual dalam HTML. - “
elemen ” digunakan untuk menambah kapsyen pada jadual. - “
” digunakan untuk menentukan pengepala jadual, yang biasanya mengandungi tajuk. - “
” digunakan untuk menambah baris. - “
” nyatakan kandungan tajuk. - “ ” menyatakan bahagian badan meja.
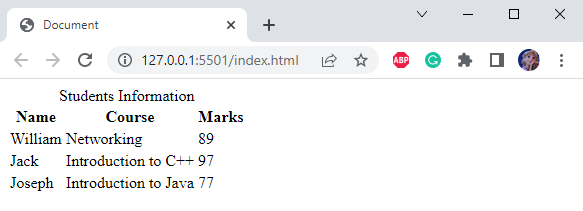
Jadual yang dibuat pada masa ini kelihatan seperti ini:

Mari kita bergerak ke hadapan untuk melihat cara menggayakan jadual ini.
Langkah 2: Gaya Elemen 'badan'.
badan {
font-family: Verdana, Geneva, Tahoma, sans-serif;
latar belakang- warna : rgb ( 233 , 233 , 233 ) ;
}Elemen
digunakan dengan sifat penggayaan CSS berikut:- “ font-family ” harta dengan nilai “ Verdana, Geneva, Tahoma, sans-serif ” digunakan untuk menggunakan fon yang disokong oleh penyemak imbas. Jika penyemak imbas tidak menyokong gaya fon pertama, yang lain akan digunakan.
- “ warna latar belakang sifat ” menetapkan warna latar belakang elemen.
Langkah 3: Gaya Elemen 'kapsyen'.
kapsyen {
fon- saiz : 25px;
teks- selaraskan : pusat;
latar belakang- warna : #1C6758;
warna : sutera jagung;
}Elemen
digayakan seperti berikut: - “ Saiz huruf sifat ” digunakan untuk menetapkan saiz fon.
- “ penjajaran teks sifat ” menentukan penjajaran teks elemen.
- “ warna ” sifat merujuk kepada warna fon elemen.
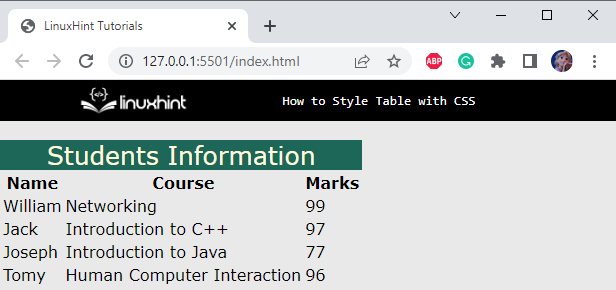
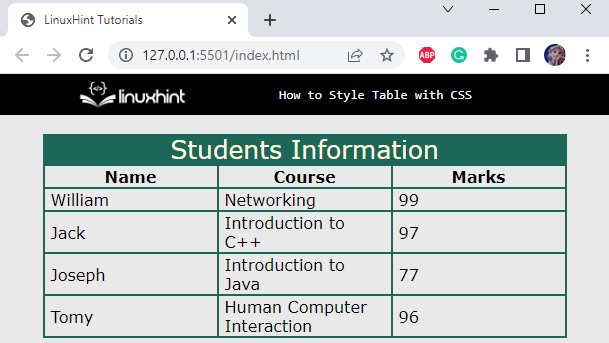
Berikut ialah output kod yang disediakan di atas:

Langkah 4: Tambahkan Sempadan pada Jadual
' sempadan ” hartanah digunakan untuk menambah sempadan di sekeliling elemen. Ia ialah sifat trengkas yang menentukan lebar jidar, gaya jidar dan warna jidar.Mari gunakan jidar, bersama dengan pelapik, dan jidar pada jadual:
jadual, ke, td {
sempadan : 2px pepejal #1C6758;
padding: 1px 6px;
margin: auto;
}di sini:
- “ sempadan ” sifat melaraskan jidar di sekeliling meja, dengan menentukan lebar jidar, gaya jidar dan warna jidar.
- “ padding ” menentukan ruang di sekeliling kandungan elemen, di mana nilai pertama mentakrifkan ruang di bahagian atas-bawah dan nilai kedua menambah ruang di sebelah kanan-kiri kandungan.
- “ margin ” harta dengan nilai “ auto ” menambah ruang yang sama di sekeliling elemen.
Pengeluaran

Nota : Jika kita tidak mahu ruang antara sempadan jadual, gunakan sifat runtuh sempadan.
Langkah 5: Runtuhkan Jarak Sempadan Dari Jadual
border-collapse: runtuh;
Ruang antara sempadan jadual boleh dialih keluar dengan menggunakan ' sempadan-runtuh ” harta dengan nilai “runtuh”:
Langkah 6: Laraskan Saiz Meja
thead th {
Mari lihat cara melaraskan saiz jadual:
lebar : 160px;
}Ditambah ' lebar ” harta dengan elemen
akan melaraskan saiz jadual secara automatik mengikutnya:: 
Kita juga boleh menggunakan gaya pada sel jadual tertentu. Mari bincangkan mereka!
Langkah 7: Gaya Sel Jadual Khusus
< td kelas = 'highlight' > 99 < / td >
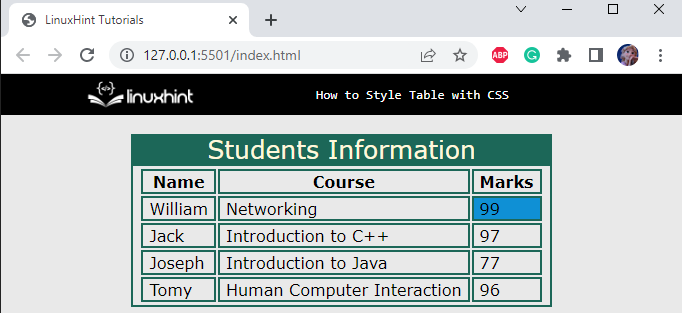
Untuk menggayakan sel jadual tertentu, nyatakan nama kelas sel tertentu itu. Sebagai contoh, kod di bawah menunjukkan bahawa sel ketiga baris kedua diberikan nama kelas ' sorotan ”:Sekarang, akses sel menggunakan nama kelas dalam fail CSS:
.highlight {
latar belakang- warna : #0f90d5;
}' .highlight ” merujuk kepada sorotan kelas bagi elemen
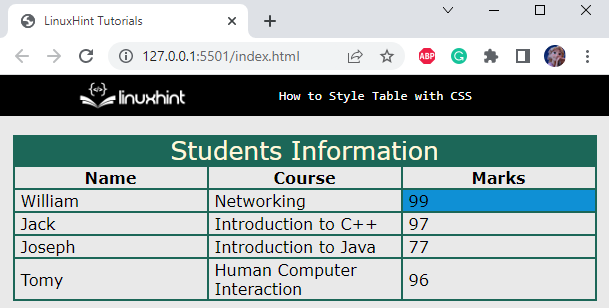
. Elemen ini digunakan dengan ' warna latar belakang ” harta untuk menentukan warna pada latar belakang. Seperti yang dapat kita lihat, sel jadual yang ditentukan berjaya digayakan:

Langkah 8: Tetapkan Keluarga Fon dan Saiz Jadual
meja {
font-family: kursif;
fon- saiz : 18px;
teks- selaraskan : pusat;
}Sifat CSS berikut digunakan pada elemen jadual:
- “ font-family sifat ” menetapkan gaya fon elemen.
- “ Saiz huruf sifat ” digunakan untuk tetapan fon elemen.
- “ penjajaran teks sifat ” digunakan untuk melaraskan penjajaran teks.
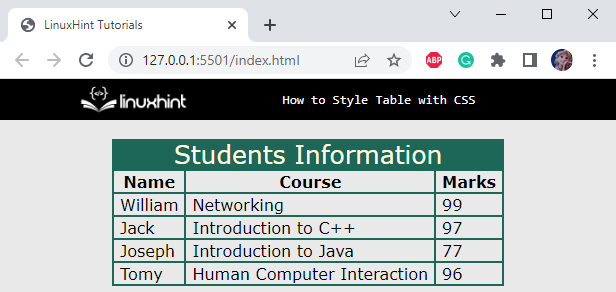
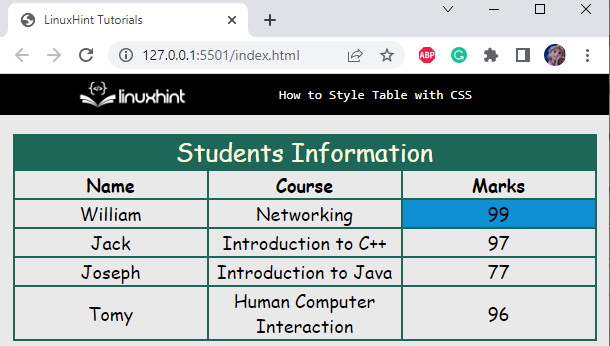
Berikut adalah outputnya:

Langkah 9: Warnakan baris dalam Jujukan
\
Ia juga dibenarkan untuk menggunakan gaya pada baris atau lajur tertentu. Sebagai contoh, baris genap digayakan dengan mengikut format di bawah:
tbody tr:kanak-kanak ke- ( malah ) {
latar belakang- warna : #FFB200;
}di sini:
- ' :anak ke-nth(even) ” pemilih pseudo digunakan untuk mengambil satu hujah yang menentukan corak yang akan digunakan penggayaan.
- “ warna latar belakang harta ” digunakan untuk menetapkan warna latar belakang elemen.
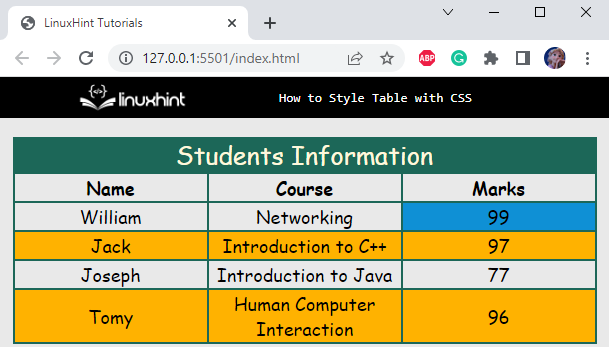
Ia boleh diperhatikan bahawa warna latar belakang berjaya digunakan pada baris genap:

Itu semua tentang penggayaan jadual dengan CSS
Kesimpulan
Jadual ialah alat penting untuk memastikan data teratur. Jadual boleh dibuat dengan menggunakan HTML
,
, dan lebih banyak elemen. Beberapa sifat CSS digunakan untuk menggayakan jadual, seperti sempadan, sifat warna latar belakang, sifat keluarga fon dan banyak lagi. Untuk pemahaman yang lebih baik, penulisan ini telah menerangkan prosedur langkah demi langkah untuk menggayakan jadual dengan CSS. - “