Artikel ini menggambarkan penggunaan tuding, fokus dan keadaan lain dengan sifat kedudukan dalam Tailwind.
Cara Menggunakan Tuding, Fokus dan Negeri Lain dengan Harta Kedudukan dalam Tailwind?
Tuding, fokus dan keadaan lain dalam Tailwind digunakan untuk menggayakan elemen dalam Tailwind yang mempersembahkan antara muka yang menarik dan mesra pengguna serta pengalaman yang menarik kepada pengguna. Kadangkala, sifat kedudukan akan digunakan untuk mengekalkan pengalaman pada standard tertingginya.
Kaedah 1: Menggunakan Varian Hover dengan Sifat Kedudukan
Varian tuding digunakan untuk menggayakan elemen yang dipilih apabila pengguna mengalihkan kursor ke atas elemen yang dipilih itu. ' kedudukan atribut ” boleh digunakan bersama dengan “ berlegar ” untuk menetapkan kedudukan sebelum dan selepas hover. Pasangan ini digunakan untuk mencipta pengalaman yang menarik untuk pengguna.
Langkah 1: Tambahkan Harta Tuding dengan Kedudukan dalam HTML
Dalam kod di bawah, sifat tuding digunakan di sepanjang sifat kedudukan pada “ butang 'elemen:
< badan >
< butang kelas = 'relative w-40 h-12 bg-blue-500 hover:absolute hover:translate-x-4 hover:translate-y-4 ' >
< hlm kelas = 'pusat teks putih teks' > Tuding Saya < / hlm >
< / butang >
< / badan >
Dalam kod ini:
- ' relatif ” kelas menetapkan butang relatif kepada halaman induk.
- “ w-40 ” menetapkan lebar kepada 40px.
- “ h-12 ” menetapkan ketinggian kepada 12px.
- “ bg-biru-500 ” menetapkan warna latar belakang kepada biru.
- “ hover: mutlak ” menukar kedudukan relatif butang kepada mutlak apabila kursor tetikus bergerak ke atasnya.
- “ tuding: terjemah-x-4 ” menggerakkan butang 4px ke kanan pada paksi x dan pada masa yang sama 4px ke bawah dengan “ tuding: terjemah-y-4 ”.
- Teks dijajarkan di tengah oleh “ pusat teks ”.
Langkah 2: Pengesahan
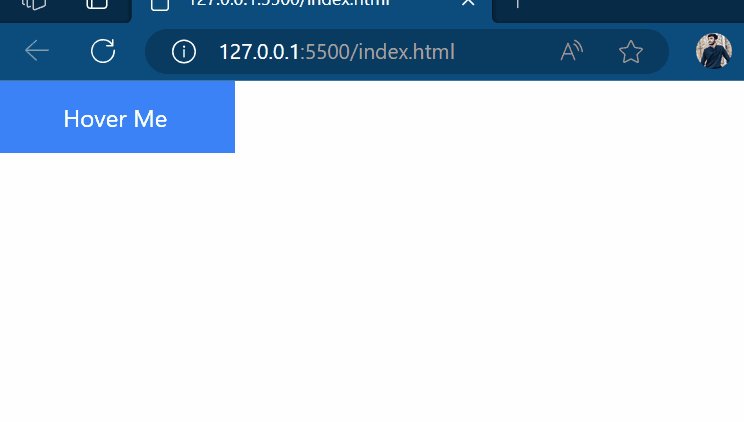
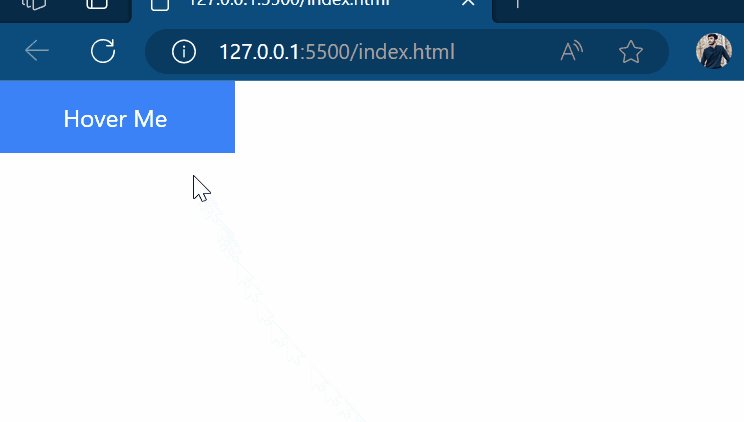
Pratonton halaman web yang dibuat oleh kod di atas, yang kelihatan seperti ini:

Output menunjukkan elemen telah dialihkan ke arah kanan dan ke bawah sebanyak 4px.
Kaedah 2: Menggunakan Varian Fokus dengan Sifat Kedudukan
Varian fokus digunakan untuk menggayakan elemen HTML untuk menarik perhatian pengguna dan memberi penekanan kepada beberapa elemen. Kedudukan juga boleh digunakan bersama-sama untuk meletakkan objek relatif atau mutlak kepada halaman induk. Ia dilakukan untuk memastikan pengguna terlibat.
Langkah 1: Tambah Harta Fokus dengan Kedudukan dalam HTML
Cipta fail HTML dan gunakan sifat fokus dengan kedudukan yang sesuai. Sebagai contoh, kedudukan relatif digunakan pada kotak input dalam kod di bawah:
< / badan >
Dalam kod ini:
- Tetapkan kedudukan ' input 'elemen kepada' relatif ”.
- “ fokus: terjemah-x-4 ” menggerakkan butang 4px ke kanan pada paksi x dan pada masa yang sama 4px ke bawah dengan “ fokus: terjemah-y-4 ” apabila pengguna mengklik pada kotak input.
- “ fokus: rangka-2 ” mencipta garis besar di sekeliling kotak teks apabila diklik oleh pengguna.
Langkah 2: Sahkan Output
Pratonton halaman web yang dibuat oleh kod untuk melihat perubahan:

Output di atas menunjukkan gaya telah digunakan pada elemen yang dipilih apabila ia difokuskan.
Menggunakan Varian Aktif dengan Sifat Kedudukan.
Varian aktif digunakan untuk menggayakan elemen HTML untuk menentukan keadaan apabila pengguna mengklik dan menahan butang atau beberapa elemen lain. Sifat kedudukan boleh menjadikan output lebih menarik untuk pengguna mencipta pengalaman yang lebih dinamik.
Langkah 1: Tambahkan Harta Tuding dengan Kedudukan dalam HTML
Buat fail HTML dan gunakan varian aktif bersama-sama dengan sifat kedudukan. Sebagai contoh, sifat ini digunakan pada butang dalam contoh kod di bawah:
< butang kelas = 'relatif w-48 h-12 bg-biru-500 aktif:terjemah-y-2 aktif:bg-hijau-400' >
< rentang kelas = 'teks putih' >Klik Saya< / rentang >
< / butang >
< / badan >
Dalam kod di atas:
- Tetapkan kedudukan ' butang 'elemen kepada' relatif ”.
- “ bg-biru-500 ” menetapkan warna latar belakang butang kepada biru.
- “ aktif: terjemah-y-2 ” menggerakkan butang 2px ke bawah dan menukar warna butang kepada hijau dengan “ aktif: bg-hijau-400 ”.
Langkah 2: Sahkan Output
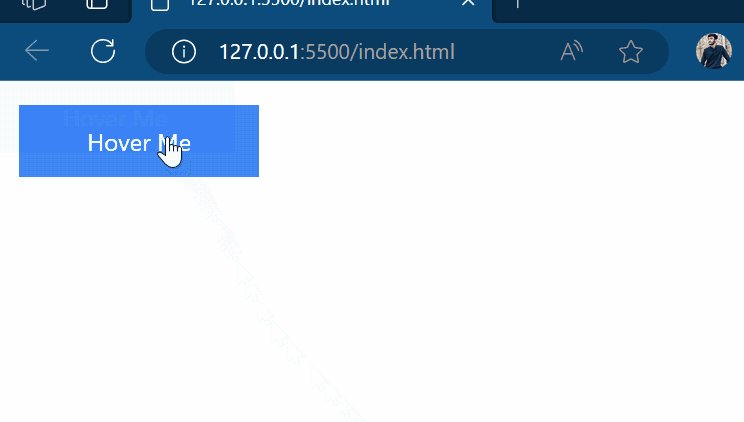
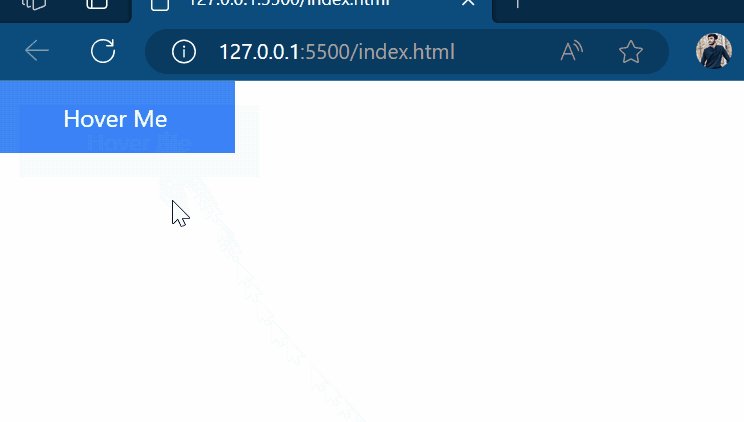
Pratonton halaman web yang dibuat oleh kod di atas, dan klik dan tahan butang untuk melihat perubahan:

Gif di atas menunjukkan penggayaan elemen butang yang dipilih akan berubah apabila ia menjadi aktif.
Itu sahaja untuk menggunakan tuding, fokus dan keadaan lain dengan sifat kedudukan dalam Tailwind.
Kesimpulan
Keadaan tuding, fokus dan keadaan lain boleh digunakan dengan sifat kedudukan dengan menggunakan kelas tuding, fokus dan keadaan lain yang dipratentukan kemudian menggunakan atribut kelas kedudukan seperti “ mutlak ',' relatif ” dan seterusnya bersama. Blog ini telah menunjukkan cara menggunakan tuding, fokus dan keadaan lain dengan utiliti kedudukan dalam Tailwind.