Artikel ini menyediakan prosedur untuk mendapatkan semula ID elemen utama dalam item senarai dalam JavaScript.
Bagaimana untuk Mendapatkan ID Anchor Di Dalam Item Senarai dalam JavaScript?
Atribut ID elemen ialah pengecam unik yang boleh digunakan untuk memanipulasi dan menggunakan elemen tersebut dalam fungsi JavaScript. Pengguna boleh mendapatkan elemen menggunakan IDnya melalui pelbagai kaedah. Walau bagaimanapun, mungkin sukar untuk mendapatkan ID elemen HTML. Walau bagaimanapun, ia mungkin agak rumit untuk mendapatkan semula atribut ID elemen HTML.
Begitu juga, dalam kes elemen penambat di dalam ' item senarai ”, pengguna tidak boleh menghubungi terus elemen sauh dan mendapatkan IDnya kerana akan terdapat berbilang elemen sauh kerana ia terdapat dalam senarai. Untuk situasi ini, tunjuk cara yang disediakan di bawah menunjukkan cara untuk mendapatkan ID elemen Anchor di dalam item senarai:
< html >
< badan >
< div >
< ul ID = 'senarai' >
< itu >
< a ID = 'sauh1' href = '#' > Elemen Sauh 1 < / a >
< / itu >
< itu >
< a ID = 'sauh2' href = '#' > Elemen Sauh 2 < / a >
< / itu >
< itu >
< a ID = 'anchor3' href = '#' > Elemen Sauh 3 < / a >
< / itu >
< / ul >
< / div >
< hlm > Klik pada Butang di bawah untuk Mendapatkan ID Elemen Sauh daripada Senarai di atas! < / hlm >
< butang onclick = 'myFunction()' > Dapatkan ID < / butang >
< hlm ID = 'akar' >< / hlm >
< skrip >
fungsi myFunction() {
biarkan listItems = document.querySelectorAll('#list a[id]');
untuk (biar i = 0; i < listItems.length; i++ ) {
biarkan ID = listItems [ i ] . ID ;
document.getElementById ( 'akar' ) .innerHTML + =
'ID Elemen Sauh' + ( i + 1 ) + ' ialah: ' + ID + '
';
}
}
< / skrip >
< / badan >
< / html >
Penjelasan kod di atas adalah seperti berikut:
- Senarai tidak tertib dengan ID ' senarai ” dicipta dan terkandung dalam “ ” tag.
- Tiga teg sauh dibuat dalam item senarai dan disediakan dengan ID ' sauh1 ',' sauh2 ”, dan “ sauh3 ” masing-masing.
- Seterusnya, ' elemen dicipta dan mengandungi beberapa kandungan teks.
- Seterusnya, elemen butang dicipta menggunakan '
” tag. ' onclick() ' atribut butang disediakan dengan fungsi yang dipanggil ' myFunction() ”. - kosong ' 'elemen dengan ID' untuk ” dicipta.
- Seterusnya, di dalam '
tag ', fungsi bernama ' myFunction() ” dicipta. - Di dalam fungsi, pemalar bernama ' listItems ” dicipta.
- Pemalar ini disediakan dengan ID semua elemen penambat menggunakan ' document.querySelectorAll() ” kaedah. Kaedah ini disediakan dengan id senarai, dan pertanyaan ' a[id] ”.
- Kemudian, ' untuk gelung ” dicipta untuk menggelung melalui “ listItems ” malar.
- ID elemen utama kemudian dicetak di tempat ' hlm 'elemen dengan ID' untuk ”. Ini dilakukan menggunakan ' document.getElementById().innerHTML ” kaedah.
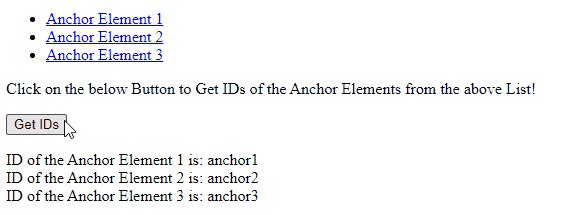
Pengeluaran:
Daripada output di bawah, elemen utama hadir dalam senarai, dan pengguna boleh mendapatkan id mereka dengan mengklik pada ' Dapatkan ID butang ”.

Itu semua tentang mendapatkan semula ID elemen utama dalam item senarai.
Kesimpulan
Untuk mendapatkan semula ID elemen utama dalam item senarai, JavaScript terbina dalam “ document.querySelectorAll() ” kaedah boleh digunakan. Selain itu, ID yang diperolehi bagi elemen utama ini boleh dicetak pada halaman web menggunakan JavaScript terbina dalam “ .innerHTML() ” kaedah. Artikel ini telah menyediakan prosedur untuk mendapatkan semula ID elemen utama dalam item senarai dalam JavaScript.