Blog ini akan menerangkan pendekatan untuk mendapatkan ejen pengguna dalam JavaScript.
Bagaimana untuk Mendapatkan Ejen Pengguna dalam JavaScript?
' userAgent harta ” memberikan pengepala ejen pengguna yang dihantar ke pelayan oleh penyemak imbas. Ejen pengguna boleh diambil menggunakan ' userAgent ” harta dalam senario yang berbeza. Senario ini adalah seperti berikut:
Contoh 1: Dapatkan Ejen Pengguna dalam JavaScript Menggunakan Fungsi Ditentukan Pengguna
Contoh khusus ini boleh digunakan untuk mendapatkan ejen pengguna dua penyemak imbas yang berbeza dengan bantuan fungsi yang ditentukan pengguna.
Mari kita lihat coretan kod berikut:
< h3 > Dapatkan Ejen Pengguna dalam JavaScript h3 >
< butang onclick = 'userAgent()' > Klik untuk dapatkan Ejen Pengguna butang >
< id h3 = 'sekali lagi' gaya = 'warna latar belakang: biru muda;' > h3 >
Dalam kod di atas:
- Dalam langkah pertama, masukkan tajuk yang dinyatakan.
- Selepas itu, buat butang dengan dilampirkan ' onclick ” peristiwa yang menggunakan fungsi yang ditetapkan pengguna userAgent().
- Dalam langkah seterusnya, masukkan tajuk dengan ' ID ' untuk mengandungi hasil ' ejen pengguna ”.
Mari teruskan ke bahagian JavaScript kod:
fungsi userAgent ( ) {biarkan dapatkan = pelayar. userAgent ;
dokumen. getElementById ( 'sekali lagi' ) . innerHTML = 'Ejen pengguna ialah:' + dapatkan ;
}
Dalam kod js di atas, lakukan langkah berikut:
- Istiharkan fungsi bernama “ userAgent() ”.
- Dalam definisinya, gunakan ' userAgent ” harta yang akan mengembalikan maklumat tentang nama penyemak imbas, versi dll.
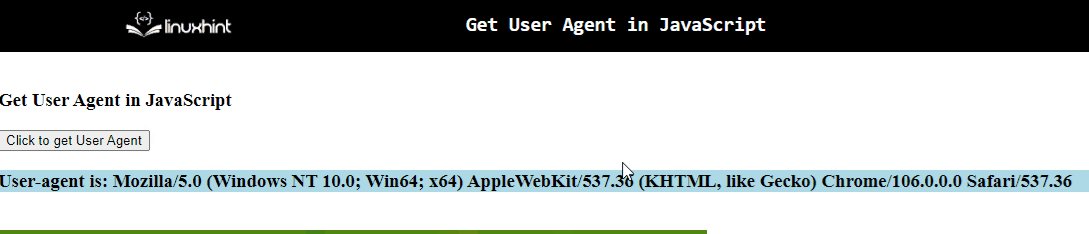
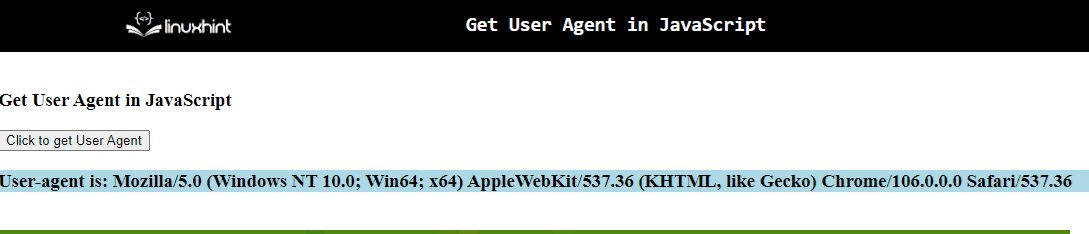
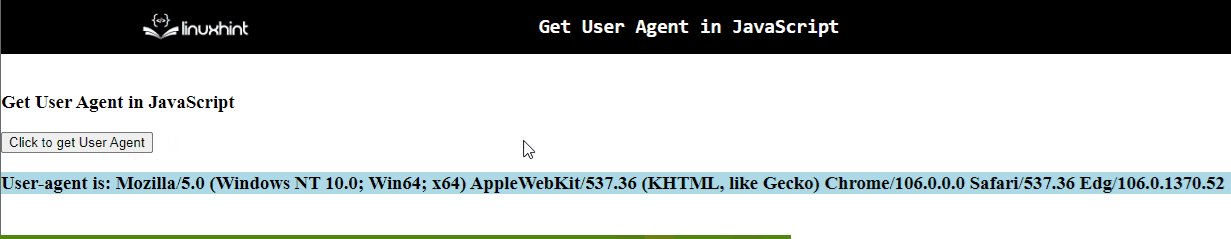
Output (Untuk Penyemak Imbas Chrome)

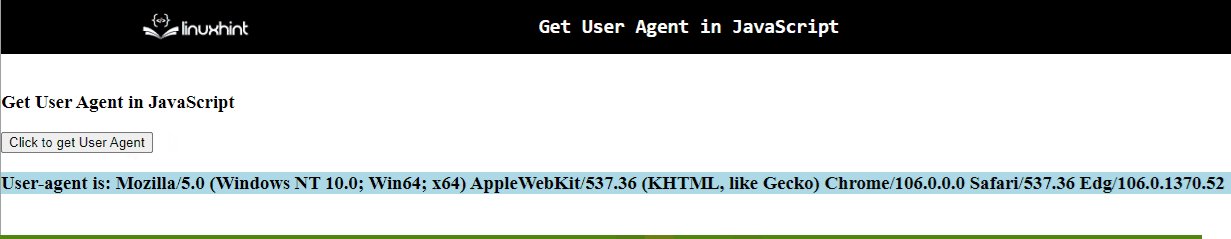
Output (Untuk Pelayar Microsoft Edge)

Daripada output di atas, perbezaan ejen pengguna dalam kedua-dua penyemak imbas boleh diperhatikan.
Contoh 2: Dapatkan Ejen Pengguna dalam JavaScript Menggunakan Pernyataan Suis
' suis pernyataan ” digunakan untuk menggunakan pelbagai syarat ke atas tindakan. Kenyataan ini boleh digunakan untuk menggunakan semakan ke atas pelbagai pelayar untuk mengembalikan ejen pengguna yang sepadan.
Sintaks
tali. Indeks ( cari , mulakan )Dalam sintaks yang diberikan:
- “ cari ” merujuk kepada rentetan yang hendak dicari.
- “ mulakan ” menunjukkan kedudukan permulaan.
Contoh
Mari kita melangkah ke contoh berikut.
Dalam contoh berikut, lakukan langkah berikut:
- Sertakan ' tajuk ” untuk mengandungi mesej yang terhasil.
- Buat fungsi dan gunakan ' suis ” pernyataan dengan dinyatakan “ boolean nilai ” sebagai parameternya.
- Dalam definisinya, gunakan semakan pada yang dinyatakan ' pelayar ” dengan mengendalikan pengecualian “ -1 ” iaitu tiada nilai ditemui.
- Juga, gunakan ' Indeks() ” kaedah untuk menyemak rentetan yang terkandung dalam parameternya dalam ejen pengguna yang terhasil. Keadaan ini akan mengakibatkan konfigurasi penyemak imbas yang sepadan.
- Selepas itu, gunakan ' userAgent ” harta bersama dengan “ toLowerCase() ” kaedah untuk mendapatkan ejen pengguna penyemak imbas yang sepadan dan mengubahnya kepada huruf kecil.
- Akhir sekali, gunakan ' innerTeks ” hartanah untuk memaparkan nama penyemak imbas yang sepadan bersama dengan ejen penggunanya.
< h3 > h3 >
badan >
- 1 :
kembali 'MS Edge' ;
kes ejen. Indeks ( 'edg/' ) > - 1 :
kembali 'Tepi (berasaskan kromium)' ;
kes ejen. Indeks ( 'opr' ) > - 1 && !! tingkap. opr :
kembali 'Opera' ;
kes ejen. Indeks ( 'chrome' ) > - 1 && !! tingkap. krom :
kembali 'Chrome' ;
kes ejen. Indeks ( 'safari' ) > - 1 :
kembali 'Safari' ;
lalai : kembali 'lain' ;
} } )
( tingkap. pelayar . userAgent . kepadaLowerCase ( ) ) ;
dokumen. querySelector ( 'h3' ) . innerTeks = 'Anda menggunakan' + Nama pelayar + 'pelayar' ;
konsol. log ( tingkap. pelayar . userAgent . kepadaLowerCase ( ) ) ;
skrip >
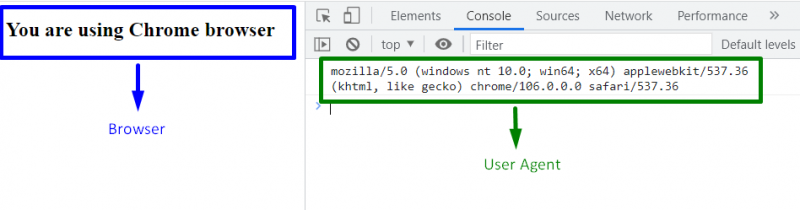
Output(Untuk Penyemak Imbas Chrome)

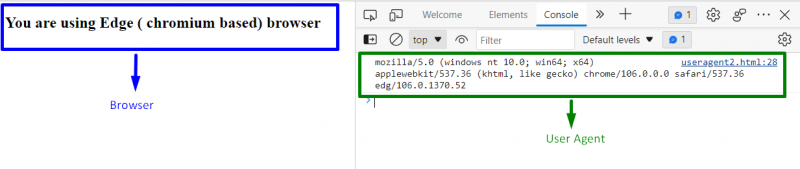
Output (Untuk Pelayar Microsoft Edge)

Dalam output di atas, adalah jelas bahawa kedua-dua penyemak imbas dikesan bersama dengan ejen pengguna mereka.
Semua pendekatan mudah telah dibincangkan untuk mendapatkan ejen pengguna dalam JavaScript.
Kesimpulan
' ejen pengguna ' boleh diambil untuk pelbagai pelayar dengan bantuan ' ditentukan pengguna fungsi ' serta ' suis ” kenyataan dalam JavaScript. Contoh terdahulu adalah mudah dan boleh dilaksanakan untuk mendapatkan ejen pengguna penyemak imbas yang sepadan dan mengembalikannya sebagai tajuk. Pendekatan terakhir mengendalikan berbilang pelayar berdasarkan nilai rentetan yang terkandung di dalamnya dan mengembalikan ejen pengguna pelayar yang sepadan. Tulisan ini menerangkan cara mendapatkan ejen pengguna dalam JavaScript.