Artikel ini menunjukkan penggunaan input type=“date” dalam HTML bersama dengan pelaksanaan praktikal.
Bagaimana untuk Menggunakan input type='date' dalam HTML?
“Jenis input=‘data’” boleh digunakan dalam pelbagai tapak web, seperti tapak web penjagaan kesihatan, tapak web tempahan syarikat penerbangan, tapak web e-dagang, tapak rangkaian sosial, dll. Sintaks pemilih tarikh dinyatakan di bawah:
< input menaip = 'Tarikh' ID = '' nama = '' >
Atribut yang digunakan dalam coretan kod di atas ialah:
- Pertama, ' menaip ” atribut membenarkan medan input bertindak sebagai pemilih tarikh yang mana pengguna boleh memilih mana-mana tarikh.
- Seterusnya, ' ID ” atribut mentakrifkan keunikan elemen itu. Dengan menggunakannya, elemen boleh dipilih dan boleh menggunakan fungsi JavaScript.
- Selepas itu, ' nama ” atribut menentukan nama elemen itu. Ia menyediakan bantuan dalam proses pengesahan untuk mendapatkan nilai elemen yang dipilih.
Untuk meningkatkan tahap pemahaman, mari kita lihat contoh yang berbeza:
Contoh 1: Menggunakan type= “date” dalam HTML
Dalam fail HTML, buat '
< bentuk >
< label untuk = 'tarikh menyertai' > Pilih Tarikh Anda Menyertai: < / label >
< input menaip = 'Tarikh' ID = 'tarikh menyertai' nama = 'tarikh menyertai' >
< / bentuk >
Dalam coretan kod di atas:
- Pertama, ' Teg ' digunakan di mana data palsu diletakkan dan nilai ' tarikh menyertai ' telah diberikan kepada ' untuk ” atribut.
- Seterusnya, ' tag ” digunakan dengan nilai “ Tarikh 'kepadanya' menaip ” atribut.
- Selepas itu, tetapkan nilai “ tarikh menyertai ' kepada ' ID ” atribut. Juga, tetapkan nilai ' nama ” atribut mengikut keperluan.
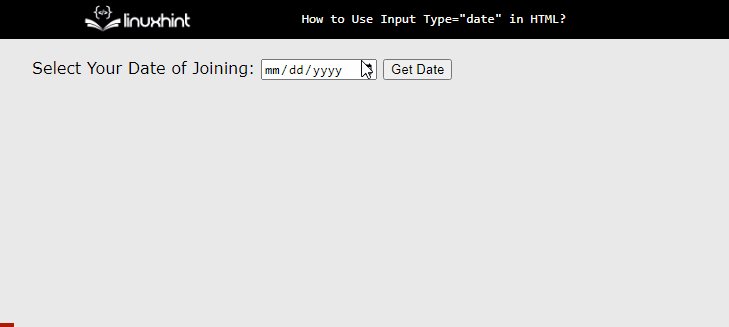
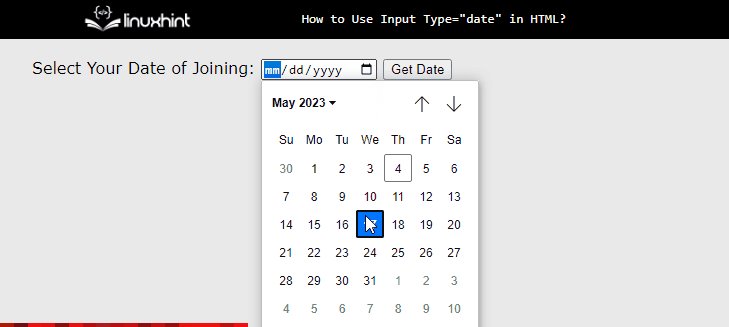
Selepas pelaksanaan coretan kod di atas, halaman web kelihatan seperti ini:

Gif di atas menggambarkan bahawa pemilih tarikh telah dibuat menggunakan input type= “data” dalam HTML.
Contoh 2: Mencuba Tarikh Menggunakan JavaScript
Untuk mendapatkan semula data, pengguna boleh menggunakan fungsi JavaScript. Untuk pemahaman yang lebih baik, lawati blok kod di bawah:
< butang onclick = 'retrieveDate()' >Dapatkan Tarikh< / butang >< skrip menaip = 'teks/javascript' >
fungsi retrieveDate ( ) {
ialah dateInput = document.getElementById ( 'tarikh menyertai' ) ;
var selectedDate = dateInput. nilai ;
amaran ( 'Tarikh yang dipilih:' + Tarikh terpilih ) ;
}
< / skrip >
Dalam coretan kod di atas:
- Pertama, ' retrieveDate() fungsi ' dicipta di dalam '
' tag. - Seterusnya, rujukan elemen HTML yang mempunyai id ' tarikh menyertai ” dan disimpan dalam pembolehubah baharu bernama “ dateInput ”.
- Kemudian, gunakan ' nilai ” property untuk mendapatkan nilai elemen HTML yang dipilih. Juga, simpan dalam pembolehubah baharu bernama “ tarikh terpilih ”.
- Pada akhirnya, paparkan nilai menggunakan ' amaran() ” kaedah.
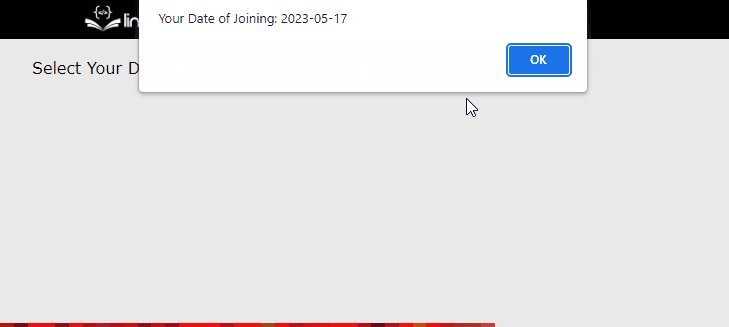
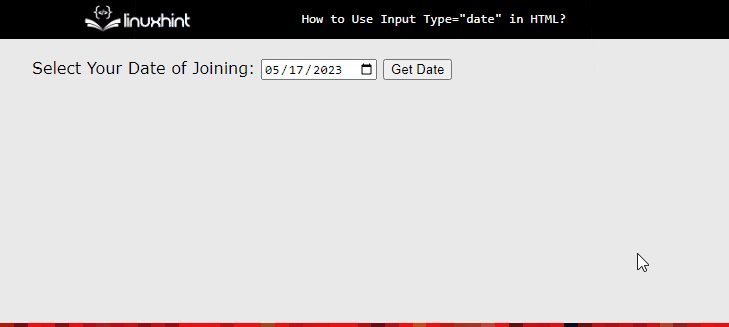
Selepas pelaksanaan coretan kod di atas, halaman web kelihatan seperti ini:

Output menunjukkan bahawa tarikh yang dipilih dipaparkan pada kotak amaran.
Kesimpulan
Jenis input=”tarikh” digunakan dalam HTML untuk penciptaan pemilih tarikh. Dengan menetapkan ' menaip 'sifat' 'tag ke' Tarikh ”, yang “ elemen ” mula berfungsi sebagai pemilih tarikh. Sifat-sifat seperti “ ID ” dan “ nama ” juga digunakan untuk menentukan secara unik elemen input yang dipilih. Nilai yang dipilih juga boleh diakses menggunakan Javascript. Artikel ini telah menunjukkan penggunaan input type= “date”.