Navigator ialah objek yang menyediakan pelbagai sifat untuk mendapatkan semula ciri dan sifat pelayar web semasa yang membantu pembangun dalam memilih penyemak imbas yang sesuai untuk aplikasi mereka. Ini ' Navigator 'objek menawarkan sifat bernama 'userAgentData' yang menyediakan data yang berkaitan dengan penyemak imbas web semasa seperti reka bentuk UI, saiz fon atau interaksi agar lebih sesuai dengan persekitaran pengguna. Terdapat banyak sifat lain yang disediakan oleh objek navigator yang dibincangkan secara ringkas dalam kami artikel1 dan artikel2 .
Blog ini akan menerangkan sifat userAgentData objek Navigator dalam JavaScript.
Bagaimana untuk Memahami Navigator userAgentData Property?
Maklumat yang diberikan oleh ' userAgentData ” hartanah membolehkan pembangun mencari persekitaran penyemak imbas yang berbeza dan mengenal pasti sebarang isu yang mungkin timbul pada platform tertentu. Ia boleh diakses melalui ' Navigator ” objek. Nilai untuk sifat ' jenama', 'mudah alih', dan 'platform ' boleh diperoleh semula menggunakan ' userAgentData ” harta objek Navigator.
Sintaks
Navigator ' userAgentData ” property mempunyai sintaks berikut:
pelayar. userAgentData
Sintaks di atas mengembalikan nilai untuk mengandungi sifat seperti ' jenama', 'mudah alih', dan 'platform ” berbanding pelayar web.
Mari adakan program untuk melihat demonstrasi praktikal:
< badan >< h1 gaya = 'warna: kadet biru;' > Linux < / h1 >< butang onclick = 'jenama()' > Dapatkan semula Jenama < / butang >
< butang onclick = 'mudah alih()' > Dapatkan semula Mudah Alih < / butang >
< butang onclick = 'platform()' > Dapatkan semula Jenama < / butang >
< skrip >
jenama fungsi(){
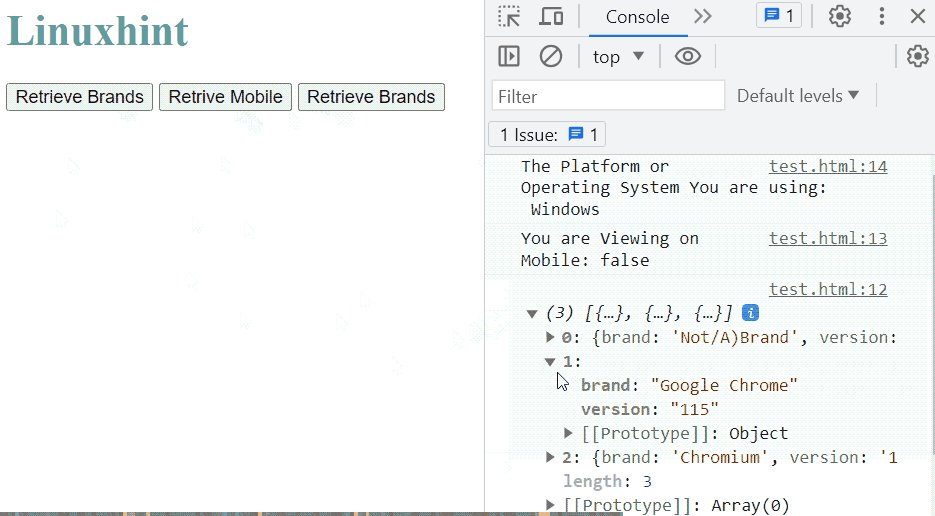
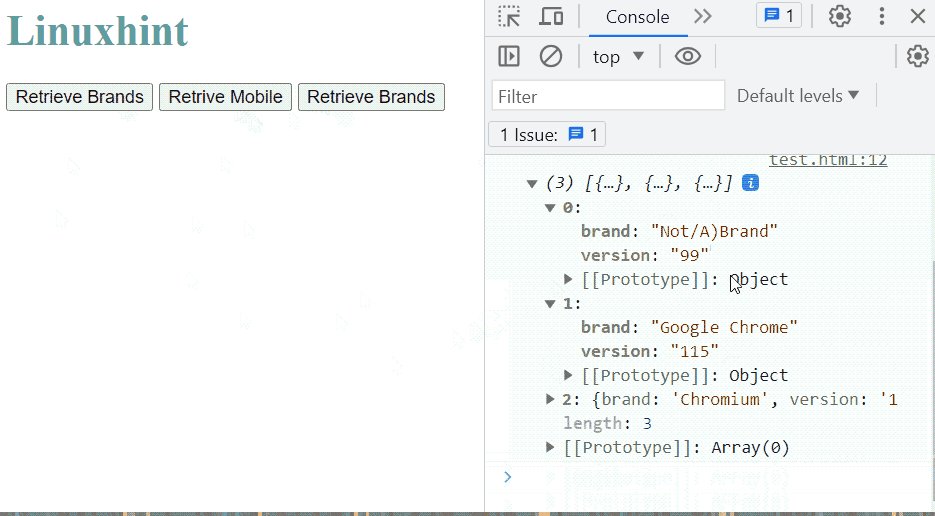
console.log( navigator.userAgentData.brands )
}
fungsi mudah alih(){
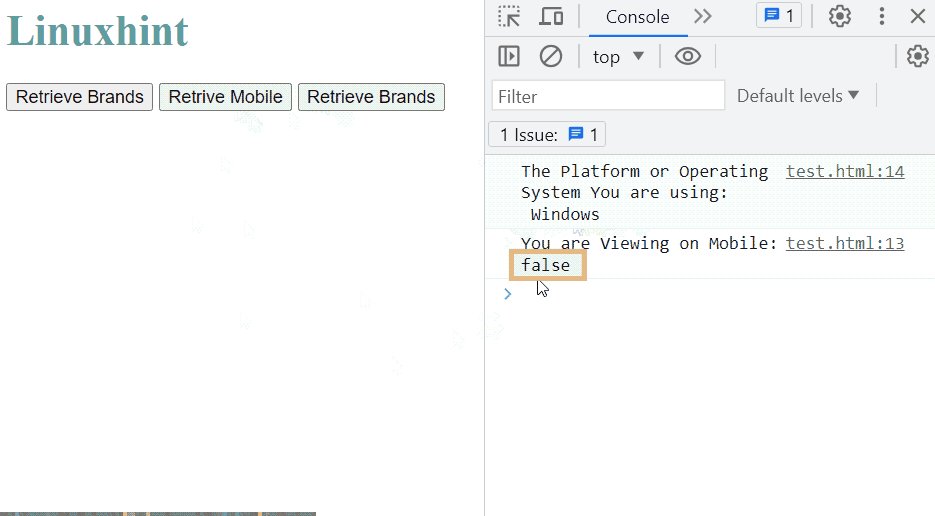
console.log('Anda Melihat pada Mudah Alih: ' + navigator.userAgentData.mobile)
}
platform fungsi(){
console.log('Platform atau Sistem Pengendalian yang Anda gunakan:\n ' + navigator.userAgentData.platform)
}
< / skrip >
< / badan >
Penerangan kod yang dipaparkan dalam blok kod di atas adalah seperti berikut:
- Pertama, tiga '< butang >” tag digunakan yang memanggil “ brands()”, “mobile()”, dan “platform() ” fungsi tersuai menggunakan pendengar acara “onclick”.
- Di dalam '< skrip >” teg, takrifkan “ jenama ()” fungsi yang mendapatkan semula maklumat jenama pelayar web menggunakan sifat “navigator.userAgentData.brands”. Juga, paparkan hasil yang diambil oleh harta ini di atas konsol.
- Dengan cara yang sama, tentukan “ mudah alih()' dan 'platform() ' berfungsi dan menggunakan ' navigator.userAgentData.mobile” dan “navigator.userAgentData.platform ” hartanah masing-masing.
- Sifat ini mengembalikan data yang sepadan ke atas konsol.
Hasil akhir kelihatan seperti ini:

Output menunjukkan bahawa dengan mengklik pada butang nilai yang sepadan akan diambil dan dipaparkan di atas tetingkap konsol.
Petua Bonus: Penggunaan Navigator userAgent Property
' userAgent ” harta juga disediakan oleh “ pelayar ”, ia mengembalikan nama, versi dan platform untuk penyemak imbas semasa yang sedang digunakan oleh pengguna. Demonstrasi praktikal sifat navigator ini dinyatakan di bawah:
< badan >< h1 gaya = 'warna: kadet biru;' > Linuxhint < / h1 >
< butang onclick = 'browserData()' > Berkaitan Penyemak Imbas Data < / butang >
< hlm ID = 'sasaran' >< / hlm >< skrip >
fungsi browserData ( ) { konsol.log ( navigator.userAgent ) }
< / skrip >
< / badan >
Kod di atas diterangkan sebagai:
- Pertama, '< butang >” tag digunakan di sepanjang “ onclick ” pendengar acara yang memanggil fungsi “browserData()”.
- Seterusnya, ini ' browserData ()' fungsi ditakrifkan di dalam '< skrip >” tag. Fungsi ini menggunakan ' navigator.userAgent ” harta dan hasilnya akan dipaparkan di atas konsol.
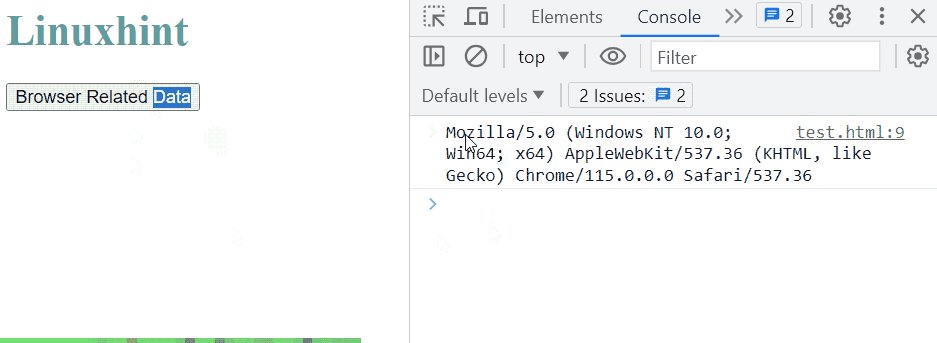
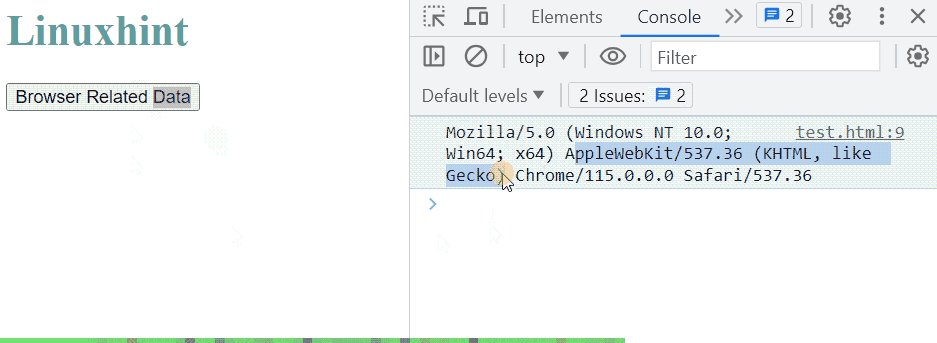
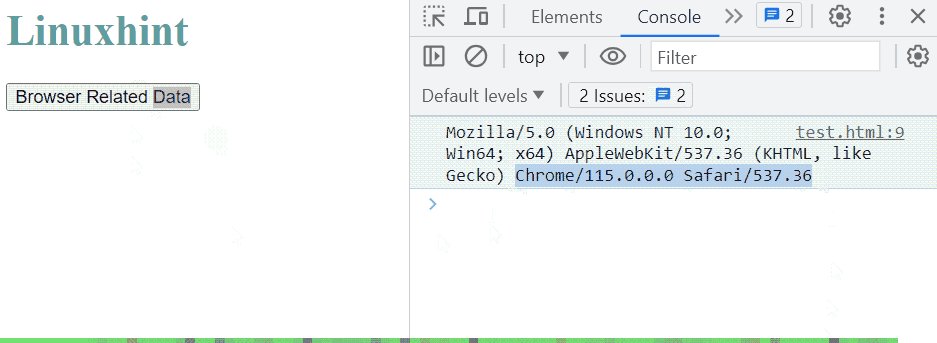
Pratonton halaman web selepas kod di atas selesai:

Output menunjukkan bahawa data yang berkaitan dengan pelayar web telah diambil dan dipaparkan pada tetingkap konsol.
Anda telah mempelajari prosedur untuk memahami sifat navigator userAgentData.
Kesimpulan
' navigator.userAgentData ” hartanah mendapatkan semula nilai khusus penyemak imbas yang banyak membantu apabila pembangun mencipta aplikasi khusus untuk pelayar web tunggal atau berbilang. Harta ini boleh mendapatkan semula nilai untuk “ jenama', 'mudah alih', dan 'platform ”, nilai yang dikembalikan berbeza dari pelayar ke penyemak imbas. Rentetan itu perlu dilampirkan di sebelah “ navigator.userAgentData ” harta untuk mengembalikan nilai hanya untuk rentetan itu. Blog ini telah berjaya menerangkan proses untuk menggunakan sifat navigator.userAgentData dalam JavaScript.