Panduan ini menunjukkan prosedur untuk penjajaran mendatar dan menegak menggunakan CSS.
Bagaimana Menjajarkan Mendatar dan Menegak Menggunakan CSS?
Pembangun menggunakan penjajaran 'mendatar' dan 'menegak' untuk mengatur dan meletakkan elemen pada halaman web dengan cara yang lebih teratur. Ia boleh berguna dalam menjajarkan elemen dan kandungan, butang atau ikon kedudukan, dsb. Ikuti contoh di bawah untuk pemahaman yang lebih baik:
Penjajaran Mendatar
Dalam CSS, sifat penjajaran teks digunakan untuk menjajarkan teks secara mendatar dalam elemen induknya. Lawati coretan kod di bawah untuk pemahaman yang lebih baik:
< badan >
< div kelas = 'akaun' >
< div kelas = 'LeftAlign' > Linuxhint ialah Jajaran Kiri < / div >
< div kelas = 'centerAlign' > Linuxhint ialah Penjajaran Tengah < / div >
< div kelas = 'Selaraskan kanan' > Linuxhint ialah Jajaran Kanan < / div >
< / div >
< / badan >
Dalam coretan kod di atas:
- Pertama, ibu bapa ' div elemen ' digunakan dengan atribut kelas yang mempunyai nilai ' akaun ”.
- Seterusnya, tiga elemen anak telah dicipta dan atribut kelas telah diberikan kepada setiap div.
- Pada akhirnya, nilai 'leftAlign', 'centerAlign' dan 'rightAlign' diberikan kepada kelas.
Sekarang, masukkan sifat CSS berikut dalam “
.leftAlign {
paparan : blok sebaris ;
lebar : 30% ;
padding : 20px ;
warna latar belakang : hutan hijau ;
penjajaran teks : dibiarkan ;
}
.centerAlign {
paparan : blok sebaris ;
lebar : 30% ;
warna latar belakang : merah ;
padding : 20px ;
penjajaran teks : pusat ;
}
.kananSejajar {
paparan : blok sebaris ;
lebar : 30% ;
warna latar belakang : teal ;
padding : 20px ;
penjajaran teks : betul ;
}
>
Dalam blok kod di atas:
- Pertama, ketiga-tiga kelas dipilih secara berasingan, dan kemudian gunakan sifat CSS ' paparan ”, “ lebar ”, “ warna latar belakang ” dan “ padding ' kepada mereka. Sifat ini digunakan untuk meningkatkan tujuan visualisasi.
- Seterusnya, nilai “ dibiarkan ”, “ pusat ” dan “ betul 'disediakan kepada' penjajaran teks ” harta kepada “ kiriSejajar ”, “ tengahSejajar ”, dan “ kananSejajar ” kelas masing-masing.
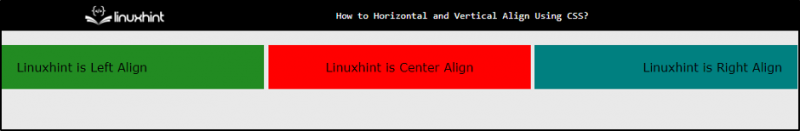
Selepas proses penyusunan, elemen HTML kelihatan seperti ini:

Gambar penyemak imbas di atas menunjukkan bahawa elemen dijajarkan secara mendatar di kedudukan kiri, tengah dan kanan.
Penjajaran Menegak
CSS ' penjajaran menegak sifat ” menyelaraskan elemen yang dipilih kepada “ paksi-y ” dalam elemen induk mereka. Nilai yang mungkin untuk sifat 'penjajaran menegak' ialah ' garis dasar ”, “ sub ”, “ hebat ”, “ atas ”, “ atas teks ”, “ tengah ”, “ bawah ”, dan “ bahagian bawah teks ”. Walau bagaimanapun, pembangun kebanyakannya menggunakan nilai 'atas', 'tengah' dan 'bawah' semasa membuat reka bentuk halaman web. Untuk menjajarkan elemen HTML yang dipilih di kedudukan teratas, lawati coretan kod di bawah:
< div kelas = 'kira' >< img src = 'hiunsplash.jpg' lebar = '200px' ketinggian = '200px' >
< rentang kelas = 'captionTopAlign' > Teks ini dijajarkan Atas secara menegak di sebelah imej < / rentang >
< / div >
Dalam coretan kod di atas:
- Pertama, buat ibu bapa ' div elemen ” dan tetapkan nilai “ kira ' kepada ' kelas ” atribut.
- Di dalam bekas induk, gunakan '
teg ” dan berikan laluan imej sebagai nilai kepada “ src ” atribut.
- Di samping itu, berikan nilai ' 200px 'kepada kedua-dua' lebar ” dan “ ketinggian 'sifat-sifat'
” tag.
- Seterusnya, gunakan ' teg ' dan berikannya kelas ' kapsyenTopAlign ”. Akhirnya, berikan data tiruan kepadanya.
Sekarang, tambahkan sifat CSS untuk menggayakan elemen HTML:
.kira {lebar : muat-kandungan ;
paparan : blok ;
margin-kiri : 100px ;
padding : 10px ;
sempadan : 2px padu merah ;
}
.captionTopAlign {
menegak
Dalam blok kod di atas:
- Mula-mula, pilih induk ' kira ” dan berikan nilai “fit-content”, “block”, “100px”, “10px” dan “2px solid red” kepada CSS “ lebar ”, “ paparan ”, “ margin-kiri ”, “ padding ” dan “ sempadan ” hartanah. Sifat ini digunakan untuk menggayakan elemen induk.
- Seterusnya, pilih “ kapsyenTopAlign kelas ” dan berikan nilai “ atas 'kepada CSS' penjajaran menegak ” harta benda. Ini menjadikan elemen HTML sejajar dengan kedudukan teratas.
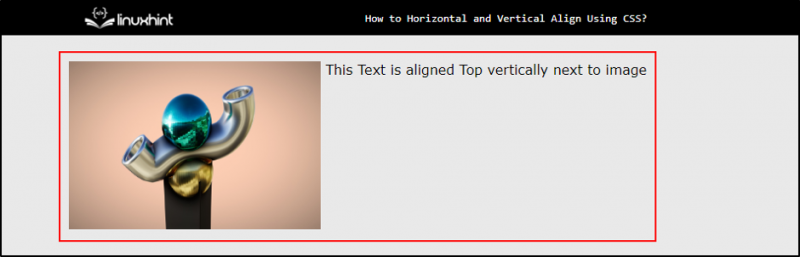
Selepas pelaksanaan baris kod di atas, halaman web kelihatan seperti ini:

Gambar di atas menunjukkan elemen HTML yang dipilih kini dijajar atas. Dengan cara yang sama, elemen boleh diselaraskan di tengah, arah bawah, dsb.
Kesimpulan
Untuk penjajaran mendatar dan menegak, ' penjajaran teks ” dan “ penjajaran menegak ” Sifat CSS digunakan, masing-masing. Sifat “text-align” membenarkan nilai “ dibiarkan ”, “ betul ”, “ pusat ” dan “ mewajarkan ”. Sebaliknya, nilai yang mungkin untuk sifat 'menjajarkan menegak' ialah ' garis dasar ”, “ sub ”, “ hebat ”, “ atas ”, “ atas teks ”, “ tengah ”, “ bawah ”, dan “ bahagian bawah teks ”. Penjajaran mendatar dan menegak membantu mencipta reka bentuk web yang bersih dan profesional.