Panduan ini menerangkan sifat 'nama' Tetingkap JavaScript.
Apakah Harta 'nama' Tetingkap?
JavaScript ' nama ” harta objek tetingkap menetapkan dan mendapatkan semula nama tetingkap penyemak imbas. Ia menggunakan objek 'tetingkap' untuk melaksanakan tugas. Ia biasanya digunakan untuk mengubah suai nama tetingkap sedia ada. Ia memberikan rentetan sebagai output standardnya yang menunjukkan nama tetingkap.
Sintaks (Tetapkan nama Tetingkap )
tingkap. nama = winNameSintaks (Kembalikan nama Tetingkap)
tingkap. namaMari gunakan sintaks yang ditakrifkan di atas untuk menetapkan dan mendapatkan nama tetingkap.
Bagaimana untuk Menggunakan Harta 'nama' Tetingkap JavaScript?
' nama ” harta “ tingkap ” objek boleh dilaksanakan untuk menetapkan dan mengembalikan nama tetingkap serta membuka tetingkap lain melalui nama yang ditetapkan.
Contoh 1: Menggunakan Harta 'nama' tetingkap untuk Menetapkan dan Mengembalikan Nama Tetingkap
Contoh ini menunjukkan pelaksanaan praktikal ' tetingkap.nama ” untuk menetapkan dan mendapatkan semula nama tetingkap penyemak imbas semasa.
Kod HTML
Pertama, ikuti kod HTML yang diberikan:
< h2 > Tingkap . nama Harta dalam JavaScript h2 >< butang ondblclick = 'myFunc()' > Tetapkan & Kembali Tingkap Nama butang >
Dalam blok kod di atas:
- ' teg ” mentakrifkan subtajuk tahap 2.
- '
teg ” mencipta butang yang mempunyai “ ondblclick ' acara yang mengakses fungsi JavaScript yang ditentukan pengguna ' myfunc() ” pada butang klik dua kali.
Kod JavaScript
Seterusnya, teruskan ke kod JavaScript:
< skrip >fungsi myFunc ( ) {
var mywindow = tingkap. buka ( '' , 'Tetingkap 1' , 'lebar=400, tinggi=300' ) ;
mywindow. dokumen . menulis ( '
Nama tetingkap ini ialah: '
+ mywindow. nama + '' ) ;}
skrip >
Dalam coretan kod di atas:
- Tentukan fungsi bernama “ myFunc() ”.
- Dalam definisi fungsi, pembolehubah ' mywindow 'menggunakan tingkap' buka() ' kaedah yang mencipta dan membuka tetingkap baharu bernama ' Tetingkap 1 ” mempunyai dimensi yang ditentukan iaitu lebar dan tinggi.
- Akhir sekali, ' document.write() Kaedah ” dikaitkan dengan pembolehubah “mywindow” untuk menulis pernyataan perenggan yang disebut ke dalam tetingkap yang baru dibuat dan kemudian mengembalikan nama Tetingkap dengan bantuan “ tetingkap.nama ” harta benda.
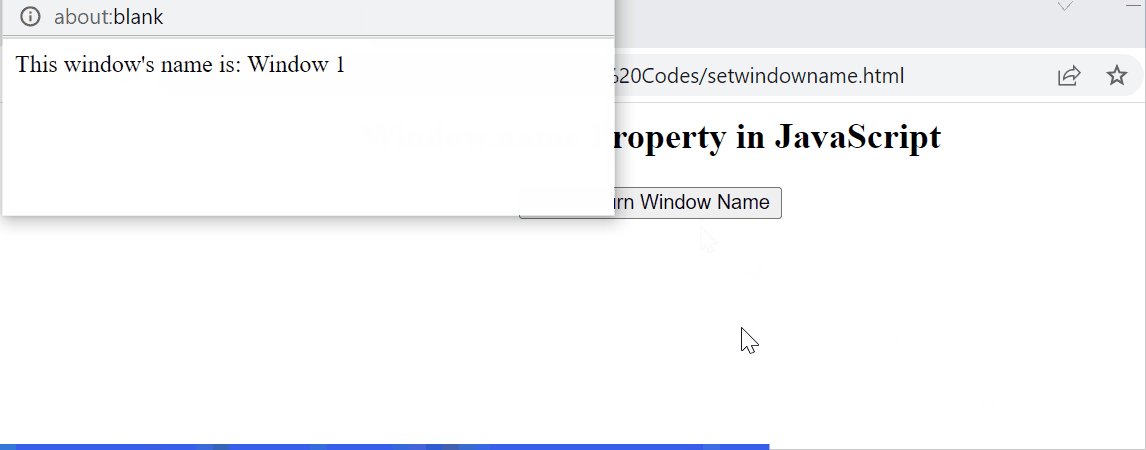
Pengeluaran

Seperti yang dianalisis, output menetapkan dan mengembalikan tetingkap yang baru dibuat apabila butang klik dua kali menggunakan ' tetingkap.nama ” harta benda.
Contoh 2: Gunakan Harta 'nama' Tetingkap untuk Membuka Tetingkap Tertentu Menggunakan Namanya
Dalam contoh ini, ' tetingkap.nama ” hartanah membuka tetingkap tertentu menggunakan namanya.
Kod HTML
Pertimbangkan kod HTML yang dinyatakan:
< h2 > Tingkap . nama Harta dalam JavaScript h2 >< a href = 'https://linuxhint.com/' sasaran = 'Tetingkap baharu' > ini URL akan dibuka dalam a baru Tingkap / a >
Blok kod di atas menggunakan ' ” teg sauh untuk menentukan URL yang mempunyai “ sasaran atribut ” untuk membuka URL yang disediakan dalam “ Tetingkap baharu ”.
Kod JavaScript
Sekarang, lihat ikhtisar kod berikut:
< skrip >const mywin = tingkap. buka ( ) ;
mywin. nama = 'Tetingkap baharu' ;
skrip >
Dalam blok kod ini:
- Nyatakan pembolehubah “ mywin ” yang terpakai “ window.open() ” kaedah untuk mencipta dan membuka tetingkap baharu.
- Seterusnya, ' tetingkap.nama ” hartanah memanggil nama tetingkap yang dibuka di atas melalui sasaran yang diperuntukkan.
Pengeluaran

Seperti yang dilihat, URL yang disediakan mengubah hala ke tetingkap yang baru disasarkan menggunakan namanya.
Kesimpulan
JavaScript menawarkan ' nama ” harta objek “tetingkap” untuk menetapkan dan mengembalikan nama tetingkap. Tetingkap itu mungkin yang sedia ada atau yang baharu. Tetingkap penyemak imbas baharu boleh dibuka dengan mudah dengan bantuan “ window.open() ” kaedah mengikut dimensi yang diperlukan. Panduan ini memberikan penerangan ringkas tentang sifat 'nama' Tetingkap dalam JavaScript.