Dalam artikel ini, kita akan membincangkan setiap pendekatan yang disebutkan satu demi satu dan memberikan contoh yang sesuai bagi setiap kaedah.
Jadi, mari mulakan!
Kaedah 1: Letakkan Dua Div Bersebelahan dalam CSS Menggunakan grid
CSS ' grid ” susun atur membolehkan pengguna meletakkan dua atau lebih dua div bersebelahan. Pada asasnya, grid ialah nilai sifat paparan yang digunakan untuk membuat susun atur yang terdiri daripada baris dan lajur.
Sintaks
Sintaks sifat paparan dengan susun atur grid diberikan di bawah:
paparan: grid
Sekarang, mari lihat contoh yang berkaitan dengan meletakkan dua div bersebelahan dalam CSS menggunakan susun atur grid.
Contoh
Di sini, kami akan mencipta dua div anak di dalam div induk, mempunyai nama kelas sebagai “ ibu bapa ”, “ anak ” dan “ anak ”:
< div kelas = 'ibu bapa' >< div kelas = 'anak' >< / div >
< div kelas = 'anak' >< / div >
< / div >
Seterusnya dalam bahagian CSS, gunakan “ .ibu bapa ' untuk mengakses div induk dan menetapkan nilai sifat paparan sebagai ' grid ”. Seterusnya, tetapkan pecahan menggunakan “ grid-template-lajur ” harta untuk mencipta ruang untuk lajur. Dalam kes kami, kami akan menetapkan pecahan sebagai ' 1fr ” dan “ 1fr ”, yang bermaksud kedua-dua div telah memperoleh ruang yang sama. Tambahan pula, kami akan menetapkan jurang antara dua lajur menggunakan sifat ruang-jurang dan menetapkan nilainya sebagai “ 25px ”.
CSS:
.ibu bapa {paparan : grid ;
grid-template-lajur : 1fr 1fr ;
ruang-jurang : 25px ;
}
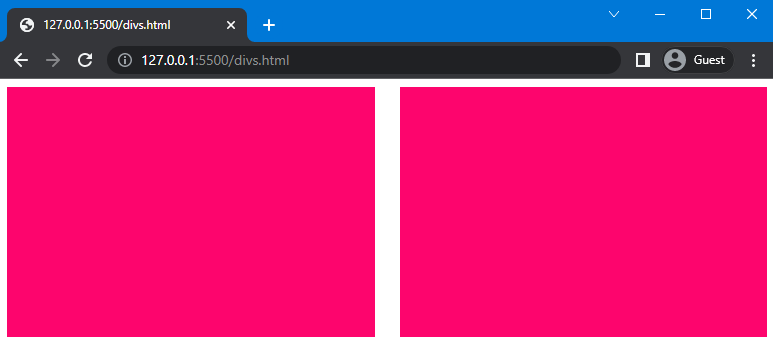
Dalam langkah seterusnya, kami menggunakan ' .anak ' untuk mengakses kedua-dua div kanak-kanak dan menetapkan ketinggian div sebagai ' 250px ” dan tetapkan warna latar belakang sebagai “ rgb(253, 5, 109) ”:
.anak {ketinggian : 250px ;
latar belakang : rgb ( 253 , 5 , 109 ) ;
}
Ini akan menunjukkan hasil berikut:

Mari beralih ke kaedah lain untuk meletakkan div sebelah menyebelah
Kaedah 2: Letakkan Dua Div Bersebelahan dalam CSS Menggunakan flex
' lentur ” ialah nilai sifat paparan yang membenarkan meletakkan dua div bersebelahan. Sifat ini digunakan untuk menetapkan panjang fleksibel untuk item fleksibel. Ia mengecut atau menumbuhkan item flex agar muat dalam bekasnya.
Sintaks
Sintaks sifat paparan dengan flex diberikan di bawah:
paparan: flex;Mari kita beralih ke contoh untuk memahami konsep yang dinyatakan.
Contoh
Kami akan mempertimbangkan fail HTML yang sama dan memohon “ lentur ” ke bekas induk. Di sini, kami akan menetapkan nilai sifat paparan sebagai flex dan menetapkan jurang antara div kanak-kanak sebagai ' 10px ”:
.ibu bapa {paparan : lentur ;
jurang : 10px ;
}
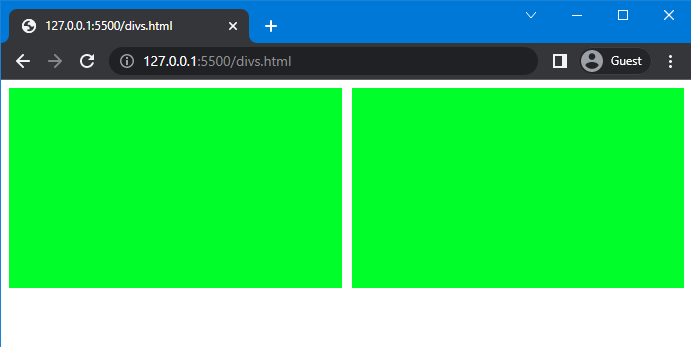
Selepas itu, tetapkan lebar, ketinggian dan warna latar belakang div sebagai “ 650px ”, “ 200px ”, dan “rgb(0, 255, 42) ”, masing-masing:
.anak {lebar : 650px ;
ketinggian : 200px ;
latar belakang : rgb ( 0 , 255 , 42 ) ;
}
Hasil kod yang diberikan diberikan di bawah:

Kaedah 3: Letakkan Dua Div Bersebelahan dalam CSS Menggunakan apungan
Sifat apungan CSS menentukan arah terapung unsur. Lebih khusus lagi, sifat ini boleh digunakan untuk meletakkan dua div bersebelahan dalam CSS.
Sintaks
Sintaks sifat apungan ialah:
terapung: tiada|kiri|kananBerikut ialah penerangan untuk nilai yang diberikan di atas:
- tiada: Ia digunakan untuk menyekat terapung.
- ditinggalkan: Ia digunakan untuk mengapungkan elemen di sebelah kiri.
- betul: Ia digunakan untuk mengapungkan elemen di sebelah kanan.
Mari kita beralih kepada contoh meletakkan div sebelah menyebelah.
Contoh
Sekarang, kami akan mencipta dua div di dalam tag
dan menetapkan nama kelas sebagai “ div1 ” dan “ div2 ”: < badan >< div kelas = 'div1' >< / div >
< div kelas = 'div2' >< / div >
< / badan >
Kemudian, gunakan ' .div1 ” dan “ .div2 ” untuk mengakses bekas yang ditambahkan dalam bahagian HTML. Kami akan menggunakan kedua-dua div dalam kelas yang sama kerana sifat dan nilai yang akan kami tetapkan kepada kedua-duanya adalah sama.
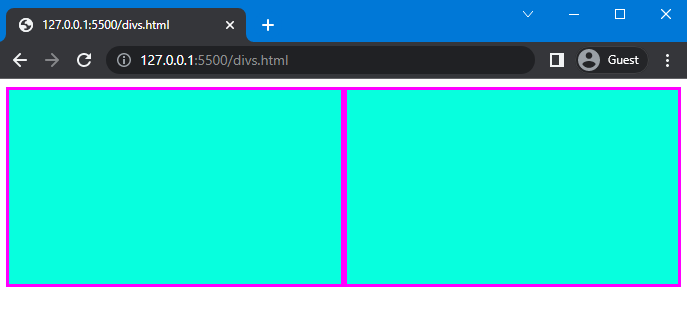
Seterusnya, kami menetapkan nilai harta apungan sebagai ' ditinggalkan ' dan tetapkan lebar dan tinggi div sebagai ' lima puluh% ” dan “ 40% ”. Kami juga menggunakan sifat bersaiz kotak dan menetapkan nilainya sebagai ' kotak sempadan ”. Tambahan pula, tetapkan warna latar belakang div sebagai “ rgb(7, 255, 222) ' dan tetapkan nilai harta sempadan sebagai ' 3px ”, “ padu ”, dan “ rgb(255, 0, 255) ”:
.div1 , .div2 {terapung : ditinggalkan ;
lebar : lima puluh% ;
ketinggian : 40% ;
bersaiz kotak : kotak sempadan ;
latar belakang : rgb ( 7 , 255 , 222 ) ;
sempadan : 3px padu rgb ( 255 , 0 , 255 ) ;
}
Catatan: Anda boleh meletakkan dua div bersebelahan tanpa menggunakan sifat bersaiz kotak dan sifat sempadan dengan menetapkan warna latar belakang yang berbeza bagi div.
Sebaik sahaja anda melaksanakan kod di atas, laksanakan fail HTML dan lihat hasilnya:

Catatan: Untuk mencipta jurang antara dua div, mula-mula buat div lain dan kemudian tetapkan margin div dengan sewajarnya.
Kesimpulan
Div boleh diletakkan bersebelahan dengan menggunakan tiga kaedah CSS yang berbeza, iaitu “ lentur ” dan “ grid ' nilai harta paparan dan ' terapung ” harta. Setiap kaedah berfungsi dengan cekap; walau bagaimanapun, anda boleh menggunakan mana-mana daripadanya mengikut keperluan kami. Dalam panduan ini, kami telah membincangkan tiga kaedah untuk meletakkan div bersebelahan Menggunakan CSS dan memberikan contoh yang berkaitan.