Objek tetingkap dalam JavaScript ialah cara JavaScript berinteraksi dan berkomunikasi dengan penyemak imbas. JavaScript menggunakan model objek penyemak imbas yang digunakan untuk berinteraksi dengan komponen penyemak imbas yang berbeza iaitu, navigasi, lebar, ketinggian tetingkap penyemak imbas. Objek tetingkap datang dengan beberapa sifat dan kaedah terbina dalam yang berguna untuk pembangun JavaScript kerana ini boleh digunakan untuk memanipulasi tetingkap penyemak imbas. Salah satu kaedah ini ialah mengesahkan() kaedah yang akan kami jelaskan hari ini dalam penulisan ini.
Tetingkap mengesahkan() kaedah digunakan untuk menggesa pengguna dengan mesej dan mendapatkan respons mereka. The mengesahkan() kaedah membuka pop timbul di atas tetingkap penyemak imbas, memaparkan mesej teks dan dua butang, butang OK dan Batal yang digunakan untuk mendapatkan respons pengguna. The mengesahkan() kaedah menyekat pengguna daripada mengakses tapak web sehingga mereka memberikan respons. Ciri ini boleh berguna dalam beberapa kes tetapi pembangun disyorkan untuk tidak menggunakan secara berlebihan mengesahkan() kaedah dan sebaliknya menggunakan alternatifnya seperti amaran() kaedah.
confirm() kaedah Sintaks
The mengesahkan() kaedah dipanggil dengan rujukan objek tetingkap dan mengambil rentetan literal sebagai hujah. Rentetan ini ialah mesej yang dipaparkan pada pop timbul:
window.confirm ( teks ) ;
Tetapi kerana objek tetingkap mewakili skop global, kaedahnya boleh dipanggil tanpa sebarang rujukan. Oleh itu, sintaks yang diberikan di bawah adalah sama sah:
mengesahkan ( mesej ) ;
Bagaimana untuk Menggunakan Kaedah confirm() Window?
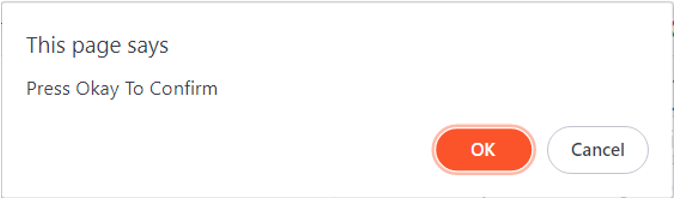
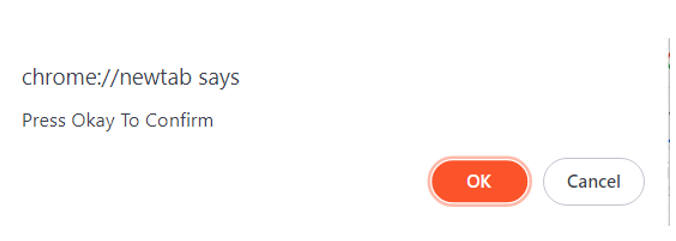
Cukup gunakan mengesahkan() kaedah dan hantar rentetan yang mengandungi mesej yang anda ingin paparkan ke skrin. Saya akan menggunakan konsol penyemak imbas untuk menunjukkan cara kerja mengesahkan() kaedah:
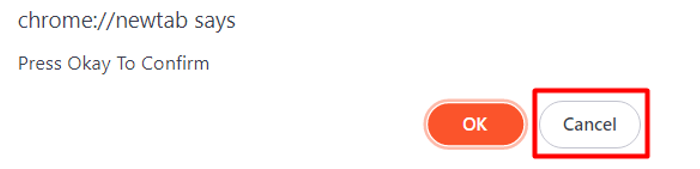
mengesahkan ( 'Tekan Okay untuk Sahkan' ) ;

The mengesahkan() kaedah sebenarnya mengembalikan nilai Boolean yang boleh disimpan dalam pembolehubah untuk menentukan tindakan selanjutnya. Sekiranya pengguna mengklik pada butang OK maka mengesahkan() kaedah mengembalikan benar jika ia mengembalikan palsu.
jika ( pada == benar )
{
konsol.log ( 'OK ditekan' ) ;
}
lain
{
konsol.log ( 'Batal ditekan' ) ;
}
Memahami Kod
Kami mula-mula menggunakan mengesahkan() kaedah untuk menunjukkan kepada pengguna mesej melalui pop timbul pada skrin:

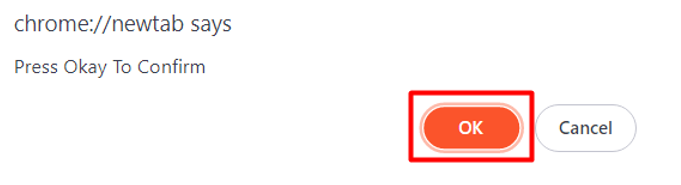
Pengguna kini hanya mempunyai dua pilihan sama ada untuk mengklik OK atau butang Batal sebagai mengesahkan() kaedah menyekat akses pengguna ke halaman web. Jika pengguna menekan OK, mengesahkan() kaedah akan kembali benar. Apabila menekan butang Batal, kaedah akan mengembalikan palsu. Kami menyimpan nilai pulangan ini dalam kami pada pembolehubah.
Kami kemudian menggunakan pembolehubah ini dalam pernyataan bersyarat kami untuk mencetak sama ada pengguna telah menekan butang OK atau Batal:




Kesimpulan
Panduan pemula ini mempunyai penjelasan yang terperinci dan mudah tentang bagaimana mengesahkan() kaedah digunakan untuk memaparkan pop timbul dalam JavaScript. mengesahkan() ialah salah satu daripada banyak kaedah JavaScript terbina dalam yang tergolong dalam objek tetingkap global yang boleh digunakan untuk berkomunikasi dengan tetingkap penyemak imbas.
The mengesahkan() kaedah mempunyai banyak aplikasi dunia nyata seperti penggunaannya yang paling kerap ialah dialog pengesahan yang muncul apabila pengguna cuba meninggalkan atau memuat semula halaman web tanpa menyimpan kemajuan mereka cth., cuba meninggalkan e-mel yang belum selesai pada Gmail.