Tutorial ini akan menerangkan prosedur untuk mencari elemen DOM berdasarkan sebarang nilai atribut.
Bagaimana untuk Mencari/Mendapatkan Elemen dalam DOM Berdasarkan Nilai Atribut?
Untuk mencari elemen dalam DOM berdasarkan nilai atribut, gunakan ' querySelector() ” kaedah. Ia memberikan elemen pertama yang ditemui dalam dokumen yang sepadan dengan nilai pemilih CSS yang diberikan.
Catatan : Untuk mendapatkan semua elemen yang sepadan dengan nilai pemilih yang ditentukan, gunakan “ querySelectorAll() ” kaedah.
Sintaks
Untuk menggunakan kaedah 'querySelector()', gunakan sintaks berikut:
dokumen. querySelector ( pemilih ) ;
Di sini, pemilih akan menjadi id atau kelas sebagai “ #ID ”, “ .kelas ”:
Anda juga boleh menggunakan sintaks yang diberikan untuk mencari elemen berdasarkan nilai atribut:
dokumen. querySelector ( '[selector='value']' ) ;
Dalam sintaks di atas, ' pemilih ' akan jadi ' ID ” atau “ kelas ', atau ' nilai ' akan jadi ' idName ” atau “ Nama kelas ”.
Contoh
Dalam fail HTML, cipta elemen div yang mengandungi tajuk menggunakan elemen h4, teks biasa menggunakan tag dan div untuk mesej dengan id yang ditetapkan ' mesej ”:
< id div = 'div' gaya = 'text-align:center;' >< h4 kelas = 'saat' ID = 'tajuk' > Cari satu unsur dalam DOM Berdasarkan an Atribut Nilai h4 >
< id span = 'selamat datang' > Selamat Datang Ke Linuxhint rentang >
< id div = 'mesej' >
< p id = 'msg' > Apa khabar semua ! Selamat datang ke Tutorial JavaScript Linuxhint hlm >
div >
div >
Halaman akan kelihatan seperti berikut:

Sekarang, kita akan mendapat elemen di mana id ' mesej 'ditugaskan menggunakan ' querySelector() ' kaedah:
setiap elemen = dokumen. querySelector ( '#mesej' )Akhir sekali, cetak elemen pada konsol:
konsol. log ( unsur ) ;Dalam output, ' div 'elemen ditunjukkan dengan id yang ditetapkan' mesej ”, yang menunjukkan bahawa elemen yang diperlukan telah berjaya diambil:

Anda juga boleh mendapatkan elemen menggunakan sintaks yang diberikan. Di sini, kita akan mendapat elemen yang idnya ialah “ msg ”:
setiap elemen = dokumen. querySelector ( '[id='msg']' ) ;Pengeluaran

Sekarang, kemas kini warnanya menggunakan ' gaya ” harta:
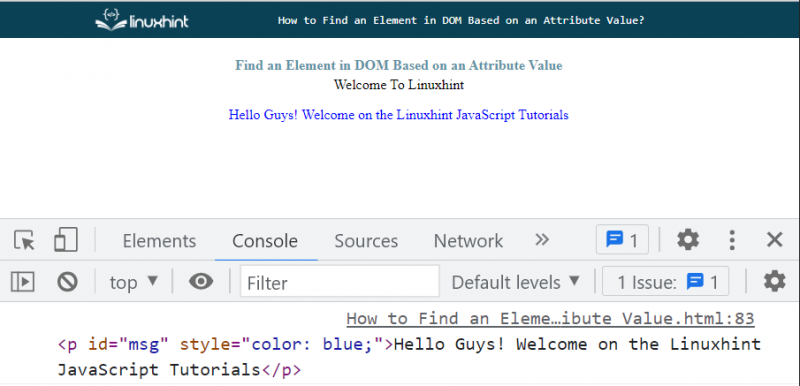
unsur. gaya . warna = 'biru' ;Seperti yang anda lihat, teks itu berada dalam “ hijau ” warna, dan kini ia telah dikemas kini kepada “ biru ”:

Itu sahaja tentang mencari elemen dalam DOM berdasarkan nilai atribut.
Kesimpulan
Untuk mencari elemen dalam DOM berdasarkan nilai atribut, gunakan ' querySelector() ” kaedah yang memberikan elemen pertama dalam dokumen yang sepadan dengan nilai pemilih CSS yang ditentukan. Selain itu, untuk mendapatkan semua elemen yang sepadan dengan nilai pemilih yang ditentukan, gunakan ' querySelectorAll() ” kaedah. Tutorial ini menerangkan prosedur untuk mencari elemen DOM berdasarkan sebarang nilai atribut.