Artikel ini akan menyediakan prosedur untuk menggunakan sifat ketinggian minimum pada Hover, Focus dan negeri lain di Tailwind.
Catatan: Untuk mengetahui lebih lanjut tentang kelas ketinggian minimum di Tailwind, baca ini artikel di laman web kami.
Bagaimana untuk Memohon Harta Ketinggian Min untuk Tuding, Fokus dan Negeri Lain di Tailwind?
Tailwind menyediakan varian keadaan lalai yang boleh disediakan dengan sifat reka bentuk. Varian keadaan ini termasuk 'legar', 'fokus' dan 'aktif'. Perihalan varian keadaan ini adalah seperti berikut:
- ' berlegar keadaan ” dicetuskan apabila kursor tetikus melayang di atas elemen.
- ' fokus keadaan ” dicetuskan apabila elemen berada dalam fokus.
- ' aktif keadaan ” dicetuskan apabila elemen diaktifkan atau diklik.
Mari gunakan sifat ketinggian minimum dengan setiap negeri ini satu demi satu.
Menggunakan Harta Ketinggian Minimum Dengan Keadaan Hover
Untuk menggunakan ' ketinggian minimum ” dengan varian keadaan hover dalam Tailwind, sintaks berikut digunakan:
< div kelas = 'legar:min-h-{saiz}...' > < / div >
Mari gunakan sintaks yang ditakrifkan di atas dalam tunjuk cara. Dalam contoh ini, kami akan meningkatkan ketinggian minimum elemen apabila kursor tetikus melayang di atas elemen.
< div kelas = 'min-h-fit rounded-md bg-blue-700 text-center text-white hover:min-h-screen' >Tuding untuk Meningkatkan minimum ketinggian < / div >Penjelasan kod di atas adalah seperti berikut:
- ' min-w-fit kelas ” menetapkan had ketinggian minimum kepada ketinggian yang diperlukan oleh elemen div agar sesuai dengan kandungannya.
- ' hover:min-w-screen ” kelas akan memberikan had ketinggian minimum bersamaan dengan 100% saiz skrin.
- ' bulat-md ',' bg-{warna}-{nombor} ',' pusat teks ”, dan “ teks-putih kelas ” bertanggungjawab untuk sudut bulat, warna latar belakang, teks sejajar tengah dan warna teks putih masing-masing untuk elemen div. sudut elemen div dibulatkan.
Pengeluaran:
Jelas daripada output di bawah, bahawa ketinggian minimum elemen meningkat kepada 100% daripada saiz skrin apabila kursor tetikus melayang di atasnya.

Menggunakan Harta Ketinggian Minimum Dengan Keadaan Fokus
Untuk menggunakan ' ketinggian minimum ” dengan keadaan fokus dalam Tailwind, sintaks berikut digunakan:
< div kelas = 'fokus:min-h-{saiz}...' > < / div >Mari gunakan sintaks yang ditakrifkan di atas dalam tunjuk cara. Dalam contoh ini, ketinggian minimum medan input akan meningkat apabila pengguna memfokuskannya.
< input pemegang tempat = 'Fokus pada medan input ini' kelas = 'min-h-0 h-fit w-48 rounded-md bg-grey-200 text-center focus:min-h-[35%]' >< / input >Penjelasan kod di atas adalah seperti berikut:
- Sebuah “ input medan ” dicipta dengan beberapa teks dalam atribut pemegang tempat.
- Ia diberikan had ketinggian minimum 0px menggunakan ' min-h-0 ” kelas. Jadi, pembangun menetapkan ketinggian lalai elemen sama dengan ketinggian yang diperlukan untuk memuatkan kandungan menggunakan ' h-fit ” kelas.
- ' fokus:min-j-[35%] ” kelas akan meningkatkan had ketinggian minimum medan input apabila pengguna memfokuskannya.
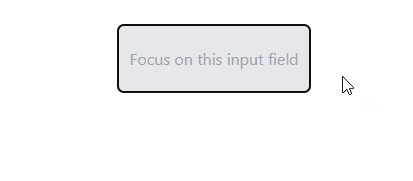
Pengeluaran:
Jelas daripada output di bawah bahawa ketinggian medan input meningkat apabila pengguna memfokuskannya. Ini kerana had ketinggian minimum meningkat daripada 0px kepada 35% daripada ketinggian skrin.

Menggunakan Harta Ketinggian Minimum Dengan Keadaan Aktif dalam Tailwind
Untuk menggunakan ' ketinggian minimum ” dengan varian keadaan aktif dalam Tailwind, sintaks berikut digunakan:
< div kelas = 'aktif:min-h-{saiz}...' > < / div >Mari gunakan sintaks yang ditakrifkan di atas dalam tunjuk cara. Dalam contoh ini, ketinggian minimum butang akan meningkat apabila pengguna secara aktif mengklik padanya.
< butang kelas = 'min-h-0 h-fit w-48 rounded-md bg-blue-300 text-center active:min-h-[35%]' > Klik untuk Meningkatkan Ketinggian < / butang >Butang dibuat dengan had ketinggian minimum 0px. Walau bagaimanapun, menggunakan ' aktif:min-j-[35%] ” had ketinggian minimum akan meningkat daripada 0px kepada 35% daripada saiz skrin apabila butang diklik.
Pengeluaran:
Ia boleh dilihat dalam output berikut bahawa ketinggian minimum butang meningkat apabila pengguna mengklik padanya.

Itu semua tentang menggunakan sifat ketinggian minimum pada tuding Tailwind, fokus dan negeri lain di Tailwind.
Kesimpulan
Varian keadaan seperti tuding, fokus dan aktif dalam Tailwind membolehkan pengguna membuat reka letak reka bentuk dinamik. Untuk menggunakan kelas ketinggian minimum dengan varian keadaan dalam Tailwind, “ hover:min-h-{value} ',' fokus:min-h-{nilai} ”, dan “ aktif:min-h-{value} ” kelas digunakan. Artikel ini telah menyediakan prosedur untuk menggunakan tuding, fokus dan keadaan lain dengan kelas ketinggian minimum dalam Tailwind.