Blog ini akan menentukan prosedur untuk mendapatkan nilai rentetan pertanyaan dalam JavaScript.
Bagaimana untuk Mendapatkan Nilai Rentetan Pertanyaan dalam JavaScript?
Untuk mendapatkan nilai rentetan pertanyaan dalam JavaScript, gunakan kaedah berikut:
- Gunakan API URL dengan kaedah get().
- URLSearchParams dengan kaedah get().
- URLSearchParams dengan kaedah values().
Kaedah 1: Dapatkan Nilai Rentetan Pertanyaan Menggunakan API URL Dengan Kaedah get().
Menggunakan ' API URL ' dengan ' dapatkan() ” kaedah untuk mendapatkan nilai rentetan pertanyaan dalam JavaScript. URL (Uniform Resource Locator) ialah satu cara untuk mencari sumber internet tertentu. Ia biasanya terdiri daripada protokol (seperti “ http ” atau “ https “), nama domain (seperti “ example.com “), dan laluan (seperti “ /path/to/resource “). URL digunakan untuk mengakses halaman web, memuat turun fail dan mengakses sumber lain, termasuk nilai rentetan pertanyaan di Internet.
Contoh
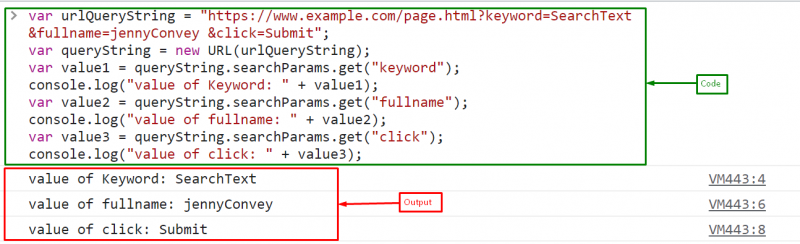
Buat pembolehubah yang menyimpan URL dengan rentetan pertanyaan:
adalah urlQueryString = 'https://www.example.com/page.html?keyword=SearchText &fullname=jennyConvey &click=Submit' ;
Panggil objek URL dengan menghantar “ urlQueryString ”:
adalah queryString = baru URL ( urlQueryString ) ;
Gunakan kaedah get() dengan menghantar kekunci “ kata kunci ” pertanyaan untuk mendapatkan nilainya dengan atribut searchParams. Sifat searchParams objek URL dalam JavaScript mewakili rentetan pertanyaan URL. Ia menyediakan cara untuk memanipulasi rentetan pertanyaan URL sebagai objek dan bukannya rentetan:
adalah nilai1 = queryString. searchParams . dapatkan ( 'kata kunci' ) ;konsol. log ( 'nilai Kata Kunci: ' + nilai1 ) ;
Dapatkan nilai kedua daripada rentetan pertanyaan dengan menghantar kuncinya kepada kaedah get() dan cetak pada konsol:
adalah nilai2 = queryString. searchParams . dapatkan ( 'nama penuh' ) ;
konsol. log ( 'nilai nama penuh: ' + nilai2 ) ;
Begitu juga, ambil nilai ketiga dalam rentetan:
adalah nilai3 = queryString. searchParams . dapatkan ( 'klik' ) ;konsol. log ( 'nilai klik: ' + nilai3 ) ;
Ia boleh dilihat bahawa nilai rentetan pertanyaan telah berjaya diambil:

Kaedah 2: Dapatkan Nilai Rentetan Pertanyaan Menggunakan URLSearchParams Dengan Kaedah get().
' URLSearchParams ” antara muka boleh digunakan dalam JavaScript untuk mendapatkan semula nilai daripada rentetan pertanyaan. Ia menilai rentetan pertanyaan URL dan menawarkan medium untuk mengakses nilai. Ambil perhatian bahawa anda hanya perlu menghantar bahagian rentetan pertanyaan URL, yang anda boleh dapatkan semula menggunakan ' window.location.search ” sebagai parameter kepada URLSearchParams().
Contoh
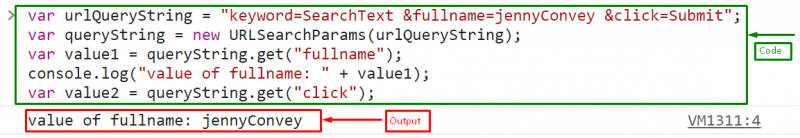
Buat pembolehubah yang menyimpan rentetan pertanyaan:
Hantar rentetan kepada “ URLSearchParams ” antara muka:
adalah queryString = baru URLSearchParams ( urlQueryString ) ;Dapatkan nilai kunci ' nama penuh ” daripada rentetan pertanyaan menggunakan “ dapatkan() ' kaedah:
adalah nilai1 = queryString. dapatkan ( 'nama penuh' ) ;konsol. log ( 'nilai nama penuh: ' + nilai1 ) ;
Pengeluaran

Catatan : Gunakan “ const queryString = URLSearchParams baharu(window.location.search) ” untuk mendapatkan URL langsung/semasa.
Selepas mendapat URL semasa dapatkan rentetan pertanyaan daripadanya, buat contoh URLSearchParams dan hantar rentetan pertanyaan kepadanya. Akhir sekali, dapatkan nilai parameter tertentu dalam rentetan pertanyaan menggunakan kaedah get().
Kaedah 2: Dapatkan Nilai Rentetan Pertanyaan Menggunakan URLSearchParams Dengan Kaedah values().
Anda juga boleh menggunakan ' nilai() ” dengan antara muka URLSearchParams untuk mendapatkan semula nilai rentetan pertanyaan. Ia membantu untuk mengakses semua nilai rentetan sekaligus.
Contoh
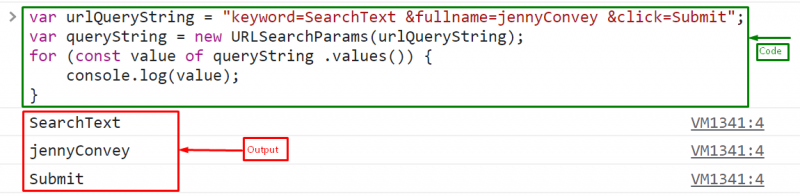
Hantar rentetan pertanyaan ke antara muka URLSearchParams dan simpannya dalam pembolehubah “ queryString ”:
Panggil kaedah values() dalam “ untuk ” gelung untuk mendapatkan semua nilai rentetan pertanyaan:
untuk ( const nilai queryString . nilai ( ) ) {konsol. log ( nilai ) ;
}
Ia boleh diperhatikan bahawa semua nilai rentetan telah diambil:

Itu sahaja tentang mendapatkan nilai rentetan pertanyaan dalam JavaScript.
Kesimpulan
Untuk mendapatkan nilai rentetan pertanyaan, gunakan ' API URL ' dengan ' dapatkan() ' kaedah dan ' searchParam ” atribut. Sifat searchParams objek URL dalam JavaScript mewakili rentetan pertanyaan URL. Anda juga boleh menggunakan ' URLSearchParams ' antara muka dengan ' dapatkan() ' kaedah atau ' nilai() ” kaedah. Blog ini menerangkan prosedur untuk mendapatkan nilai rentetan pertanyaan dalam JavaScript.