Manual ini akan menggunakan JavaScript untuk menerangkan prosedur untuk menambah baris pada jadual.
Bagaimana untuk Menambah Baris ke Jadual HTML Menggunakan JavaScript?
Untuk menambah baris dalam jadual, gunakan prosedur berikut:
Mari semak setiap prosedur secara individu.
Kaedah 1: Tambah Baris pada Jadual HTML Menggunakan Kaedah insertRow().
' insertRow() ” kaedah digunakan untuk menambah baris baharu pada permulaan jadual. Ia mencipta elemen
Jika anda berhasrat untuk menambah baris pada akhir/hujung jadual, kemudian lulus indeks “ -1 ” sebagai hujah.
Sintaks
Gunakan sintaks berikut untuk menambah baris dalam jadual dengan bantuan kaedah insertRow():
meja. insertRow ( indeks ) ;
Di sini, ' indeks ” menunjukkan kedudukan di mana anda ingin menambah baris baharu, seperti di hujung jadual atau di permulaan.
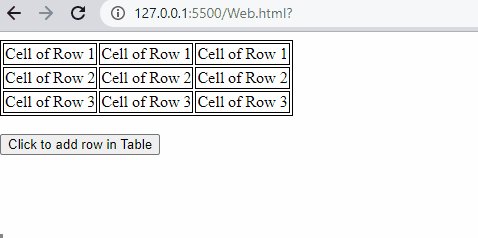
Contoh 1: Menambah Baris di Bahagian Atas/Mula Jadual
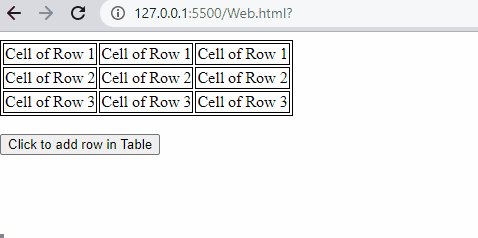
Di sini, kami akan mencipta jadual dan butang dalam fail HTML menggunakan HTML
< tr >
< td > Sel Baris 1 td >
< td > Sel Baris 1 td >
< td > Sel Baris 1 td >
tr >
< tr >
< td > Sel Baris dua td >
< td > Sel Baris dua td >
< td > Sel Baris dua td >
tr >
< tr >
< td > Sel Baris 3 td >
< td > Sel Baris 3 td >
< td > Sel Baris 3 td >
tr >
meja >
< br >
Kemudian, buat butang yang akan memanggil ' addRow() butang ” apabila diklik:
< jenis butang = 'butang' onclick = 'addRow()' > Klik untuk menambah baris di bahagian atas Jadual butang >Untuk menggayakan jadual, kami akan menetapkan sempadan setiap sel dan jadual seperti yang diberikan di bawah:
meja, td {sempadan : 1px hitam pejal ;
}
Sekarang, kami akan menambah baris dalam jadual di bahagian atas/permulaan jadual menggunakan JavaScript. Untuk berbuat demikian, tentukan fungsi bernama “ addRow() ” yang akan dipanggil pada acara onclick() butang. Kemudian, ambil jadual yang dibuat menggunakan ' getElementById() ” kaedah. Selepas itu, panggil ' insertRow() ' kaedah dengan melepasi ' 0 ” indeks sebagai parameter yang menunjukkan baris akan ditambah pada permulaan jadual.
Kemudian, panggil ' insertCell() ” kaedah dengan melepasi indeks yang menunjukkan bilangan sel yang akan ditambahkan pada baris. Akhir sekali, tambahkan data teks atau teks dalam sel menggunakan “ innerHTML ” harta:
functionaddRow ( ) {var tableRow = dokumen. getElementById ( 'meja' ) ;
adalah baris = tableRow. insertRow ( 0 ) ;
di mana sel1 = barisan. insertCell ( 0 ) ;
di mana sel2 = barisan. insertCell ( 1 ) ;
di mana sel3 = barisan. insertCell ( dua ) ;
sel1. innerHTML = 'Sel Baris Baharu' ;
sel2. innerHTML = 'Sel Baris Baharu' ;
sel3. innerHTML = 'Sel Baris Baharu' ;
}
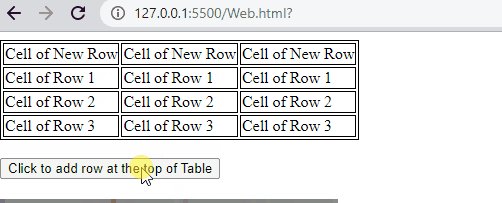
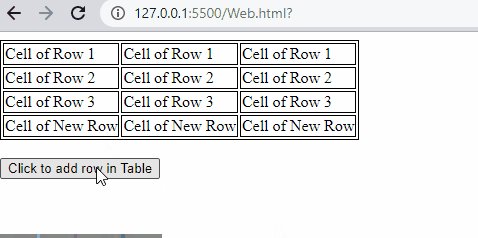
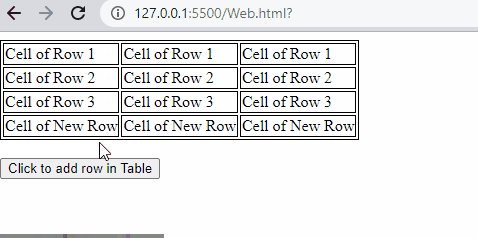
Seperti yang anda lihat dalam output, baris baharu ditambah di bahagian atas jadual sedia ada dengan mengklik pada butang:

Contoh 2: Menambah Baris di Hujung Jadual
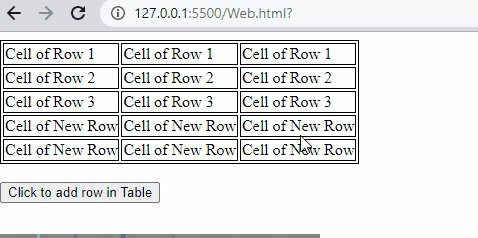
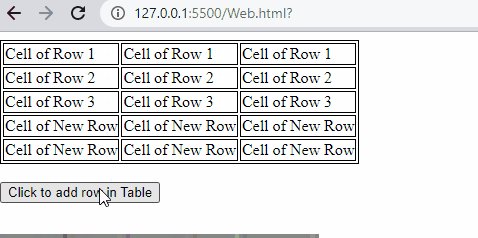
Jika anda ingin memasukkan baris pada akhir/hujung jadual, lalukan “ -1 ” indeks kepada “ insertRow() ” kaedah. Ia akan menambah baris akhirnya apabila butang diklik:
functionaddRow ( ) {var tableRow = dokumen. getElementById ( 'meja' ) ;
adalah baris = tableRow. insertRow ( - 1 ) ;
di mana sel1 = barisan. insertCell ( 0 ) ;
di mana sel2 = barisan. insertCell ( 1 ) ;
di mana sel3 = barisan. insertCell ( dua ) ;
sel1. innerHTML = 'Sel Baris Baharu' ;
sel2. innerHTML = 'Sel Baris Baharu' ;
sel3. innerHTML = 'Sel Baris Baharu' ;
}
Pengeluaran

Mari beralih ke kaedah lain!
Kaedah 2: Tambah Baris pada Jadual HTML dengan Mencipta Elemen Baharu
Terdapat kaedah lain untuk menambah baris dalam jadual yang mencipta elemen baharu menggunakan kaedah JavaScript, termasuk “ createElement() ' kaedah dan ' appendChild() ” kaedah. CreateElement() mencipta elemen
Sintaks
Ikut sintaks yang disediakan untuk mencipta elemen baharu untuk menambah baris dalam jadual menggunakan JavaScript:
dokumen. createElement ( 'tr' ) ;Di sini, ' tr ” ialah barisan meja.
Contoh
Kami kini akan menggunakan jadual yang sama yang dibuat sebelum ini dalam HTML dengan fail CSS, tetapi dalam fail JavaScript, kami akan menggunakan ' createElement() ” kaedah. Kemudian, tambah data atau teks dalam sel menggunakan ' innerHTML ” harta benda. Akhir sekali, mohon ' appendChild() ” kaedah yang akan menambah sel dalam satu baris dan kemudian baris dalam jadual:
functionaddRow ( ) {var tableRow = dokumen. getElementById ( 'meja' ) ;
adalah baris = dokumen. createElement ( 'tr' ) ;
di mana sel1 = dokumen. createElement ( 'td' ) ;
di mana sel2 = dokumen. createElement ( 'td' ) ;
di mana sel3 = dokumen. createElement ( 'td' ) ;
sel1. innerHTML = 'Sel Baris Baharu' ;
sel2. innerHTML = 'Sel Baris Baharu' ;
sel3. innerHTML = 'Sel Baris Baharu' ;
barisan. appendChild ( sel1 ) ;
barisan. appendChild ( sel2 ) ;
barisan. appendChild ( sel3 ) ;
tableRow. appendChild ( barisan ) ;
}
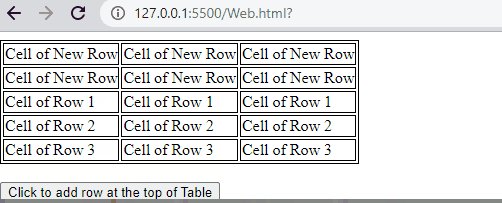
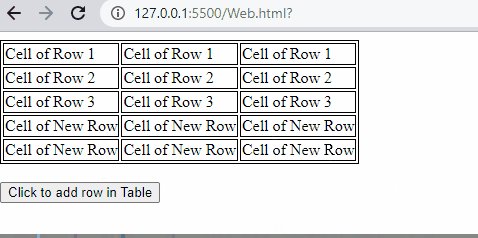
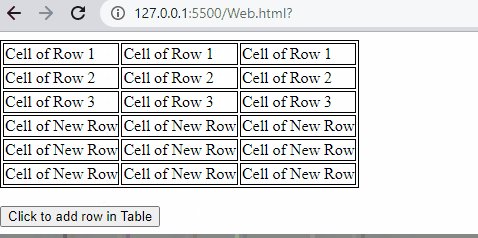
Output menunjukkan bahawa baris baharu berjaya ditambah pada penghujung jadual:

Kami telah menyusun semua kaedah untuk menambah baris dalam jadual menggunakan JavaScript.
Kesimpulan
Untuk menambah baris dalam jadual, gunakan dua pendekatan: kaedah insertRow() atau cipta elemen baharu menggunakan kaedah pratakrif JavaScript, termasuk kaedah appendChild() dan kaedah createElement(). Anda boleh menambah baris pada permulaan hujung jadual menggunakan kaedah insertRow() dengan menghantar indeks. Manual ini menerangkan prosedur untuk menambah baris baharu dalam jadual dengan mengklik pada butang menggunakan JavaScript.