Jadi, cara yang mungkin untuk mencipta butang yang mengubah hala pengguna ke URL atau halaman web tertentu adalah dengan menambah pautan URL halaman web untuk dipaparkan dalam ' javascript:window.location ” objek di dalam tag butang pembukaan.
Siaran ini akan menerangkan kaedah untuk membuat butang batal tanpa perlu menambah jenis butang sebagai batal.
Mencipta Butang Batal yang Mengubah hala ke URL
Mari kita fahami secara praktikal cara membuat butang batal, yang tujuannya adalah untuk mengubah hala pengguna ke URL halaman web apabila mereka mengklik butang tersebut. Kami hanya perlu mencipta elemen butang untuk membuat butang dan kemudian menambah URL di dalamnya:
< butang onclick = 'javascript:window.location='https://linuxhint.com';' > Batal < / butang >
Dalam pernyataan di atas atau elemen butang:
- Terdapat teg butang pembuka yang mengandungi ' onclick ' atribut sebagai pengendali acara supaya apabila pengguna mengklik butang, operasi ditakrifkan dalam ' onclick ” atribut akan dilakukan.
- Di dalam ' onclick atribut ', terdapat ' javascript:window.location ” objek, dan pautan ke URL ditambah selepasnya. Pautan yang digunakan sebagai contoh dalam artikel ini akan mengubah hala pengguna ke ' Linux ' laman sesawang.
- Di antara teg butang pembukaan dan penutup, terdapat teks (batal) untuk dipaparkan pada butang.
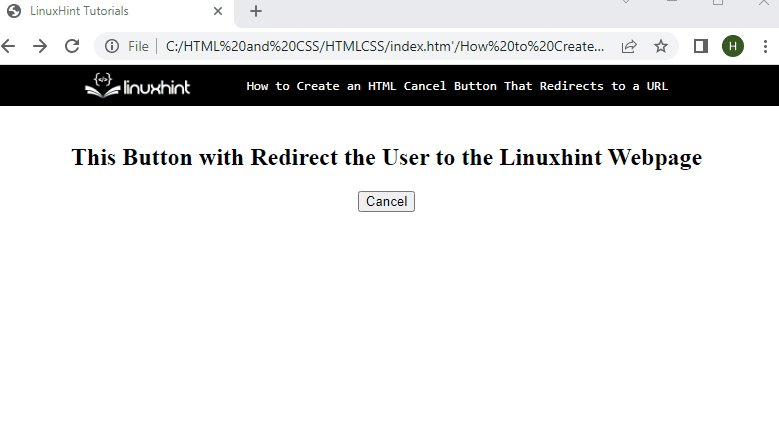
Ini akan memaparkan hasil berikut dalam output:

Penjelasan di atas menunjukkan kaedah yang mungkin untuk mencipta butang batal untuk mengubah hala pengguna ke URL halaman web.
Kesimpulan
Tiada jenis butang dalam HTML yang dipanggil ' Batal, ” tetapi terdapat cara yang mungkin untuk membuat butang batal yang mengubah hala pengguna ke URL halaman web tertentu. Ia memerlukan mencipta elemen butang dan menambah ' onclick ” atribut dalam teg pembukaan sebagai pengendali acara. Dan kemudian, nyatakan ' tingkap.lokasi ” objek dan tambah URL halaman web yang sepatutnya dipaparkan dengan mengklik butang.