Artikel ini akan menerangkan kaedah untuk menggunakan utiliti statik dalam Tailwind CSS.
Bagaimana untuk Menggunakan Utiliti Statik dalam Tailwind?
Untuk menggunakan utiliti statik dalam Tailwind, tambahkan “ addUtilities() ” dalam fail “tailwind.config.js” dan konfigurasikan utiliti statik yang dikehendaki. Kemudian, gunakan utiliti statik dalam program HTML dan pastikan utiliti statik berfungsi dengan betul semasa melihat halaman web HTML.
Mari kita terokai langkah-langkah berikut:
Langkah 1: Konfigurasikan Utiliti Statik dalam Fail 'tailwind.config.js'.
Buka ' tailwind.config.js ” fail dan tambahkan “ pemalam ” bahagian. Kemudian, gunakan ' addUtilities() ” fungsi untuk mengkonfigurasi utiliti statik yang dikehendaki. Sebagai contoh, kami telah mengkonfigurasi utiliti statik berikut:
pemalam const = memerlukan('tailwindcss/plugin')
module.exports = {
kandungan: ['./index.html'],
pemalam: [
pemalam(fungsi({ addUtilities }) {
addUtilities({
'.content-auto': {
'keterlihatan kandungan': 'auto',
},
'.content-hidden': {
'keterlihatan kandungan': 'tersembunyi',
},
'.bg-coral': {
latar belakang: 'coral'
},
'.skew-5deg': {
ubah: 'skewY(-5deg)',
},
})
})
]
};
di sini:
- ' addUtilities() ” fungsi mendaftarkan utiliti statik tersuai dengan menyediakan objek yang mengandungi kelas utiliti dan gaya sepadannya.
- ' .content-auto ” kelas utiliti menetapkan sifat keterlihatan kandungan kepada auto.
- ' .isi tersembunyi ” kelas utiliti menetapkan sifat keterlihatan kandungan kepada tersembunyi.
- ' .bg-coral ” kelas utiliti menetapkan warna karang ke latar belakang.
- ' .skew-5deg ” kelas utiliti menetapkan sifat transformasi kepada skewY(-5deg).
Langkah 2: Gunakan Utiliti Statik dalam Program HTML
Sekarang, gunakan utiliti statik yang dikehendaki dalam program HTML:
< div kelas = 'h-screen bg-coral' >
< hlm kelas = 'auto kandungan' >Hello< / hlm >
< hlm kelas = 'isi tersembunyi' >Selamat Datang Di Sini< / hlm >
< hlm kelas = 'skew-5deg' >Ubah Teks< / hlm >
< / div >
< / badan >
Langkah 3: Sahkan Output
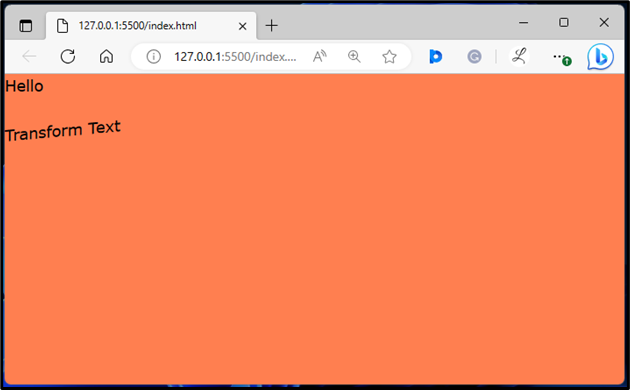
Akhir sekali, jalankan program HTML untuk memastikan bahawa utiliti statik berfungsi dengan betul:

Output di atas menunjukkan bahawa utiliti statik berfungsi dengan betul mengikut yang ditakrifkan.
Kesimpulan
Untuk menggunakan utiliti statik dalam Tailwind, ia diperlukan untuk menggunakan ' addUtilities() ” dalam fail “tailwind.config.js” dan konfigurasikan utiliti statik yang diingini. Fungsi 'addUtilities()' dan menambah kelas utiliti yang boleh digunakan secara langsung dalam program HTML. Artikel ini telah menerangkan kaedah untuk menggunakan utiliti statik dalam Tailwind CSS.