' disenyapkan ” hartanah membenarkan pembangun mengawal main balik audio dengan memberi mereka pilihan untuk meredam atau menyahredamkan audio mengikut keperluan mereka. Memberi kebebasan kepada pengguna akhir untuk meredam atau menyahredamkan audio meningkatkan pengalaman menyemak imbas mereka. Di samping itu, penggunaan JavaScript membolehkan kawalan dinamik yang memberikan kawalan yang lebih baik ke atas main balik audio.
Artikel ini akan menerangkan penggunaan sifat audio diredam HTML DOM menggunakan JavaScript.
Bagaimana untuk Menggunakan Harta Senyap Audio HTML DOM dalam JavaScript?
' disenyapkan sifat ” sering digunakan untuk meredam atau menyahredamkan audio pada halaman web. Apabila nilai ' audio.diredamkan ” harta ditetapkan sebagai “ benar ”, audio diredamkan, dan untuk menyahredamkannya, “ disenyapkan 'harta benda perlu ditetapkan sebagai' salah ”. Selain itu, harta yang diredamkan mempunyai integrasi dengan kawalan media lain dan membenarkan keserasian merentas pelayar.
Sintaks
Sintaks untuk harta HTML DOM audio diredam dalam JavaScript dinyatakan di bawah:
selectedObj.muted = benar | salah
di mana ' selectedObj ” ialah mana-mana fail audio yang audionya akan diredamkan. Harta ini boleh menyimpan hanya dua nilai: “ benar ” atau “ salah ”. Jika sifat ini ditetapkan kepada benar, fail audio akan diredam dan begitu juga sebaliknya.
Sekarang, mari kita lihat beberapa contoh untuk pemahaman yang lebih baik tentang HTML DOM ' disenyapkan ” harta benda.
Contoh 1: Meredamkan Fail Audio
Dalam contoh ini, fail yang dipilih akan diredam menggunakan ' disenyapkan ” harta benda. Sebagai contoh, lawati blok kod di bawah:
< div >< h2 gaya = 'warna: hijau laut;' > Harta Diredam Audio DOM h2 >< br >
< audio ID = 'demoAudio' kawalan >
< sumber src = 'audio.mp3' menaip = 'audio/mpeg' >
audio >
< br >
< butang onclick = 'muteSetter()' > Tetapkan kepada Redam butang >
div >
< skrip >
biarkan c = document.getElementById ( 'demoAudio' ) ;
fungsi muteSetter ( ) {
c. diredam = benar ;
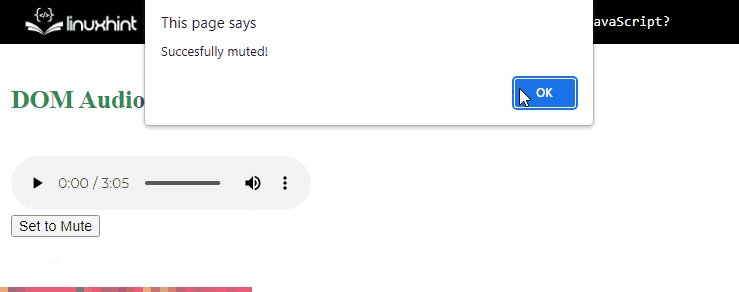
amaran ( 'Berjaya diredam!' )
}
skrip >
Penjelasan kod:
-
- Pertama, ibu bapa ' div 'elemen dicipta yang mengandungi ' 'tag dengan id ' demoAudio ”. Elemen ini mengandungi satu ' sumber ” elemen yang mengandungi alamat fail audio yang dipilih bersama-sama dengan jenisnya.
- Seterusnya, butang dicipta yang memanggil ' muteSetter() fungsi ” menggunakan “ onclick ” pendengar acara.
- Kemudian, masukkan “
tag ” dan simpan rujukan unsur “audio” dalam pembolehubah bernama “ c ”. - Selepas itu, ' muteSetter() fungsi ” dicipta untuk menetapkan nilai untuk “ disenyapkan ” harta kepada “ benar ”. Ini menetapkan audio untuk meredam dan juga memaparkan mesej dengan sewajarnya dalam kotak amaran.
Selepas kompilasi:

Gif di atas menunjukkan bahawa audio telah diredamkan menggunakan sifat yang diredamkan.
Contoh: Redam dan Nyahredam Audio Menggunakan Harta Diredam
Dalam contoh ini, fail audio yang dipilih akan diredamkan, dinyahredamkan dan status semasanya akan diambil dengan menggunakan ' disenyapkan ” harta benda. Sebagai contoh, lawati kod di bawah:
< div >< audio ID = 'demoAudio' kawalan >
< sumber src = 'audio.mp3' menaip = 'audio/mpeg' >
audio >< br >
< butang onclick = 'Redam()' > Redamkan audio butang >
< butang onclick = 'nyahRedam()' > Nyahredam audio butang >
< butang onclick = 'muteStatus()' > Redam status butang >
div >
< skrip >
var z = document.getElementById ( 'demoAudio' ) ;
fungsi bisu ( ) {
z. diredam = benar ;
}
fungsi nyahredam ( ) {
z. diredam = salah ;
}
fungsi muteStatus ( ) {
amaran ( z.diredamkan ) ;
}
skrip >
Penjelasan kod di atas adalah seperti berikut:
-
- Pertama, fail audio dimasukkan pada halaman web dengan menggunakan HTML ' ” dan “
” tag. - Kemudian, tiga butang dicipta yang memanggil fungsi yang dinamakan ' Bisu() ”, “ nyahredam() ”, dan “ muteStatus() ”. Fungsi ini digunakan apabila pengguna mengklik pada butang yang sepadan.
- Seterusnya, tentukan fungsi ini dengan menetapkan nilai benar dan salah untuk “ Bisu() ” dan “ nyahredam() ” fungsi. Untuk ' muteStatus() fungsi ', hanya lampirkan ' disenyapkan ” harta dengan rujukan audio untuk mendapatkan semula status semasa harta bisu.
- Pertama, fail audio dimasukkan pada halaman web dengan menggunakan HTML ' ” dan “
Selepas penyusunan, output akan menjadi seperti berikut:

Output menunjukkan bahawa fail audio sedang diredamkan, dinyahredamkan dan statusnya juga sedang diperiksa dengan menggunakan “ disenyapkan ” harta benda.
Kesimpulan
Harta HTML DOM audio diredam digunakan dengan terlebih dahulu memasukkan fail audio pada halaman web menggunakan HTML “ audio ” dan “ sumber ” unsur. Selepas itu, rujukan kepada audio ini disimpan dalam pembolehubah di dalam kod JavaScript dan ' disenyapkan ” harta melekat padanya. Untuk menjadikan audio diredam, sifat ini ditetapkan kepada “ benar ” dan “ salah ” untuk nyahredam senario. Blog ini telah menunjukkan proses kerja sifat diredam audio DOM.