Apabila pengguna dikehendaki memasukkan tarikh, pembangun menetapkan nilai pra-takrif/lalai bagi tarikh jenis input kepada tarikh semasa/hari ini. Kini, pengguna tidak perlu memasukkan tarikh secara manual jadi dalam erti kata itu ia menjimatkan masa dan usaha untuk pengguna. Selain itu, ia meningkatkan pengalaman pengguna, ketepatan data dan memberikan lebih banyak kemudahan kepada pengguna. Ia mempunyai pelbagai aplikasi seperti sistem pengurusan acara, sistem tempahan, dll.
Blog ini menunjukkan cara untuk menetapkan nilai lalai tarikh jenis input kepada hari ini:
- Menggunakan Harta 'valueAsDate'.
- Menggunakan Kaedah 'toISOString()'.
- Menggunakan Kaedah 'getFullYear()' dan 'padStart()'.
Kaedah 1: Menggunakan Harta 'valueAsDate'.
' valueAsDate ' harta digunakan untuk mendapatkan tarikh semasa melalui ' Tarikh() ” fungsi. Fungsi ini digunakan untuk melaksanakan pelbagai operasi pada tarikh dan seperti mendapatkan tarikh semasa, menetapkan tarikh tertentu, memanipulasi tarikh, dsb.
Lawati kod di bawah untuk pemahaman yang lebih baik:
< badan >
< div >
< label untuk = 'Tarikh hari ini' > Tarikhnya ialah label >< input menaip = 'Tarikh'
ID = 'Tarikh hari ini' >
div >
< skrip >
document.getElementById ( 'Tarikh hari ini' ) .valueAsDate = Tarikh baharu ( ) ;
skrip >
badan >
Dalam coretan kod di atas:
- Pertama, ' tag ' dicipta mempunyai ' menaip ” dan “ ID ' atribut ditetapkan kepada ' data ” dan “ hari iniTarikh ” masing-masing. Teg ' ' ini akan digunakan di seluruh blog.
- Seterusnya, di dalam '
” tag elemen HTML yang mempunyai id “ hari iniTarikh ” dipilih menggunakan “ getElementById() ” kaedah. - Selepas itu, ' valueAsDate ' harta diperuntukkan dan disimpan sebagai contoh ' baru ' Tarikh() ” pembina.
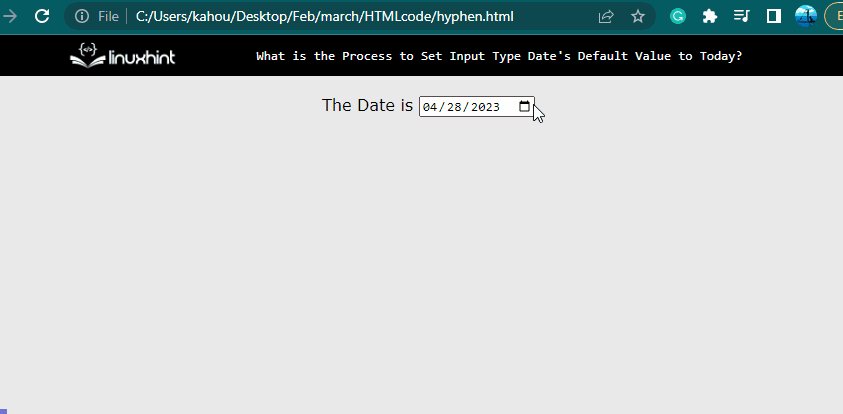
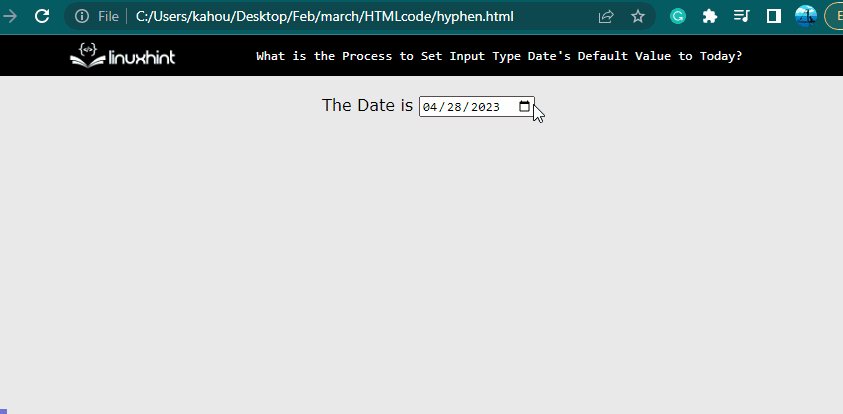
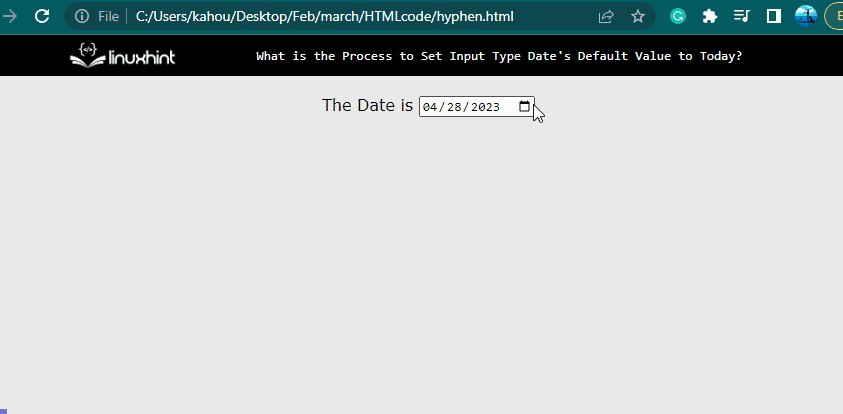
Selepas pelaksanaan coretan kod di atas, halaman web kelihatan seperti ini:

Output menunjukkan bahawa data jenis input mempunyai nilai lalai yang ditetapkan kepada tarikh semasa/hari ini.
Kaedah 2: Menggunakan Kaedah 'toISOString()'.
Untuk menetapkan nilai hari ini lalai untuk ' input ” elemen kepada hari ini/tarikh semasa. ' kepadaISOString() ” kaedah juga boleh digunakan, untuk penjelasan yang lebih baik lawati coretan kod di bawah:
< skrip >const hari ini = Tarikh baru ( ) .toISOString ( ) .substr ( 0 , 10 ) ;
document.getElementById ( 'Tarikh hari ini' ) .nilai = hari ini;
skrip >
Dalam coretan kod di atas:
- Pertama, contoh baharu ' Tarikh() ” pembina dicipta. Selepas itu, tukarkan instance tarikh kepada “ ISO ” piawai menggunakan “ kepadaISOString() ” kaedah.
- Seterusnya, gunakan ' substr() ' kaedah mengambil nombor indeks ' 0 ” dan “ 10 ” sebagai parameter. Selepas itu, ia memaparkan keputusan bermula dari ' 0 ” indeks kepada “ 10 ” indeks.
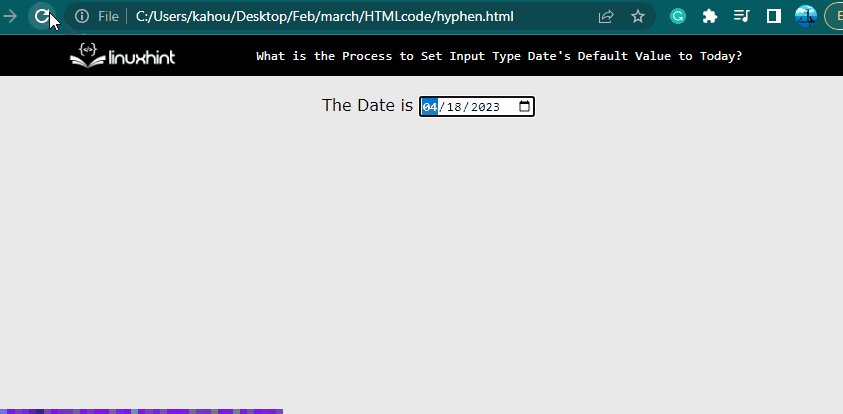
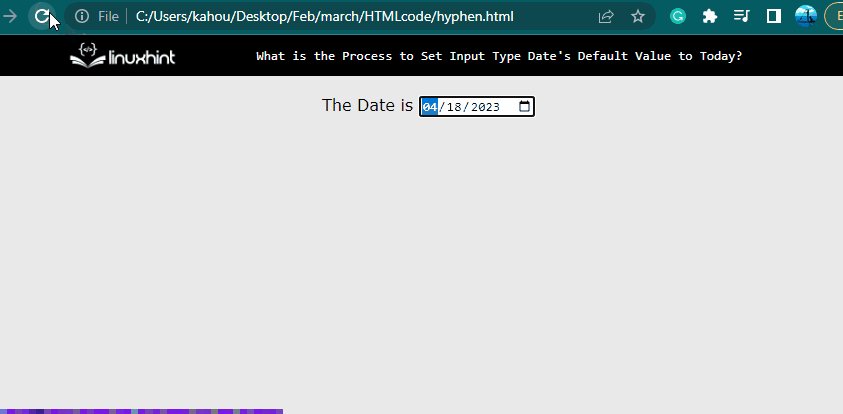
Selepas pelaksanaan kaedah di atas, halaman web kelihatan seperti ini:

Output menunjukkan bahawa data jenis input mempunyai nilai lalai yang ditetapkan kepada tarikh semasa/hari ini.
Kaedah 3: Menggunakan Kaedah “getFullYear()” dan “padStart()”.
Dalam bahagian ini, ' getFullYear() ” kaedah mengekstrak tarikh semasa. ' pathStart() kaedah ' digunakan yang membantu dalam memformat ' Tarikh 'format yang akan dipaparkan pada sasaran ' input 'elemen:
< skrip >const semasa = Tarikh baharu ( ) ;
const semasa-tahun = semasa.getFullYear ( ) ;
const semasa-bulan = String ( semasa.getMonth ( ) + 1 ) .padStart ( 2 , '0' ) ;
const semasa-hari = String ( semasa.getDate ( ) ) .padStart ( 2 , '0' ) ;
const diformatTarikh = ` ${tahun semasa} - ${current-month} - ${hari semasa} ` ;
const myDateInput = document.getElementById ( 'teman saya' ) ;
myDateInput.value = formattedDate;
skrip >
Perihalan coretan kod di atas diterangkan dalam titik tumpu:
- Pertama, buat jenis pembolehubah malar yang menyimpan objek ' Tarikh() 'pembina dengan nama' semasa ”.
- Seterusnya, gunakan ' getFullYear() ' kaedah dengan ' semasa ” pembolehubah dan simpannya dalam pembolehubah baharu bernama “ tahun semasa ”.
- Kemudian, lulus ' getMonth() kaedah ' dan tambah satu nombor untuk memulakan bulan dari 1 hingga 12 di dalam ' Tali() ” pembina. Juga sediakan padding dua aksara dengan menggunakan “ pathStart(2, 0) ”. Dan letakkannya dalam pembolehubah yang baru dibuat bernama ' semasa-bulan ”.
- Seterusnya, ikuti proses yang sama untuk mendapatkan tarikh semasa menggunakan “ getDate() ' kaedah dan simpan dalam ' hari semasa ” pembolehubah.
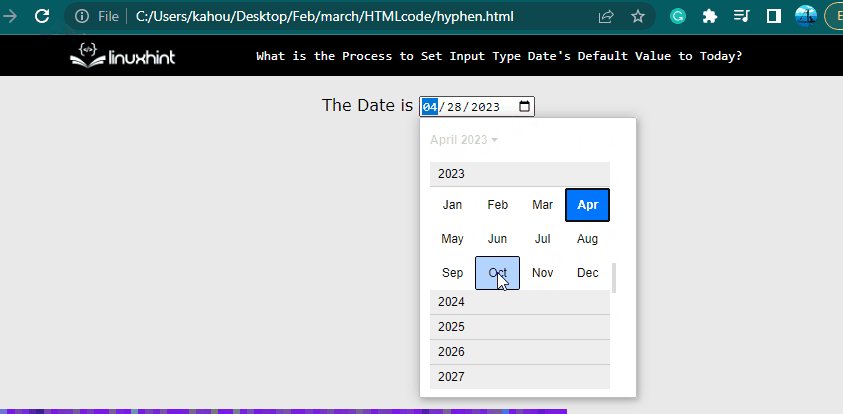
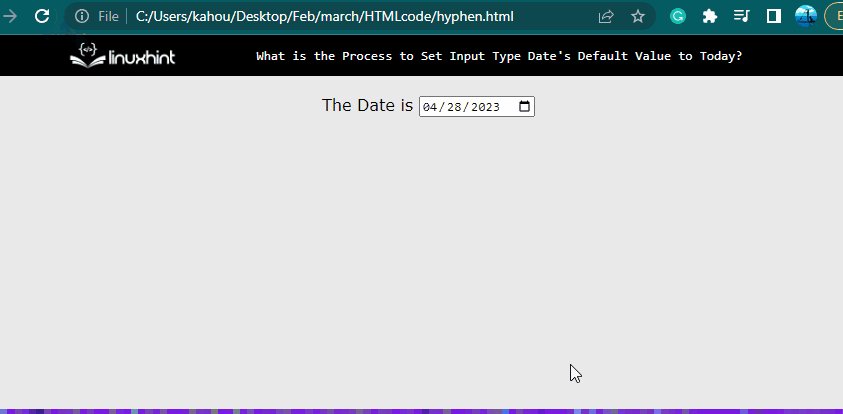
Selepas pelaksanaan coretan kod, halaman web dalam setiap kes kelihatan seperti ini:

Output menunjukkan bahawa data jenis input mempunyai nilai lalai yang ditetapkan kepada tarikh semasa/hari ini.
Kesimpulan
Untuk menetapkan nilai lalai tarikh jenis input kepada tarikh hari ini/semasa, “ valueAsDate 'harta', ' kepadaISOString() ” dan “ getFullYear() ” kaedah boleh digunakan. Dalam kes sifat 'valueAsDate', hanya ' Tarikh() 'pembina diperlukan semasa dalam kes' kepadaISOString() ' kaedah ' substr() ” kaedah digunakan untuk mendapatkan bahagian tarikh tertentu sahaja. Blog ini menunjukkan cara untuk menetapkan nilai lalai tarikh jenis input kepada hari ini/semasa.