Tulisan ini akan menerangkan pendekatan untuk mendapatkan nilai kawasan teks dalam JavaScript.
Bagaimana untuk Mendapatkan Nilai Kawasan Teks dalam JavaScript?
Nilai kawasan teks boleh diambil dalam JavaScript menggunakan pendekatan berikut:
- “ getElementById() ” kaedah.
- “ addEventListener() ” kaedah.
- “ jQuery ”.
Pendekatan 1: Dapatkan Nilai Kawasan Teks dalam JavaScript Menggunakan Kaedah getElementById().
' getElementById() ' kaedah mengakses elemen dengan ' yang ditentukan ID ”.Kaedah ini boleh dilaksanakan untuk mengambil medan teks input dan mengembalikan nilai yang dimasukkan ke dalamnya.
Sintaks
dokumen. getElementById ( unsur )
Dalam sintaks yang diberikan:
- “ unsur ” merujuk kepada “ ID ” untuk diambil terhadap unsur tertentu.
Contoh
Mari kita lihat contoh berikut:
Mari gunakan langkah berikut dalam kod di bawah:
< h3 > Dapatkan nilai kawasan teks dalam JavaScript h3 >
Taip Sesuatu : < jenis input = 'teks' ID = 'txt' pemegang tempat = 'Masukkan Teks...' >
< butang onclick = 'textareaValue()' > Dapatkan Nilai butang >
Lakukan langkah berikut:
- Dalam langkah pertama, nyatakan tajuk yang dinyatakan.
- Selepas itu, masukkan medan teks input dengan ' ID ” dan “ pemegang tempat ” nilai.
- Juga, buat butang dengan dilampirkan ' onclick ” acara mengubah hala ke fungsi textareaValue()
Mari beralih ke bahagian JavaScript kod:
< skrip >fungsi textareaValue ( ) {
biarkan dapatkan = dokumen. getElementById ( 'txt' ) . nilai
amaran ( dapatkan )
}
skrip >
Dalam kod JavaScript di atas:
- Istiharkan fungsi bernama “ textareaValue() ”.
- Dalam definisinya, akses medan teks input dengan id yang ditentukan menggunakan ' getElementById() ” kaedah.
- Juga, gunakan ' nilai ” harta untuk mendapatkan semula nilai teks yang dimasukkan.
- Akhir sekali, paparkan nilai kawasan teks melalui “ amaran ” kotak dialog.
Pengeluaran

Dalam output di atas, dapat diperhatikan bahawa nilai yang dimasukkan diambil melalui kotak dialog amaran.
Pendekatan 2: Dapatkan Nilai Kawasan Teks dalam JavaScript Menggunakan Kaedah addEventListener().
' addEventListener() Kaedah ' digunakan untuk mengaitkan ' peristiwa ” dengan unsur. Kaedah ini boleh digunakan untuk melampirkan acara pada fungsi supaya nilai kawasan teks diambil pada setiap input sebelah menyebelah pada konsol.
Sintaks
unsur. addEventListener ( peristiwa , fungsi , eksekutif )Dalam sintaks di atas:
- “ peristiwa ” menunjuk pada nama acara.
- “ fungsi ” menunjukkan fungsi untuk dijalankan pada pencetus peristiwa.
- “ eksekutif ” ialah parameter pilihan.
Contoh
Mari ikuti contoh yang diberikan di bawah langkah demi langkah:
< id textarea = 'txtarea' barisan = '5' cols = '25' pemegang tempat = 'Masukkan Teks...' > textarea >
< jenis skrip = 'teks/javascript' >
biarkan dapatkan = dokumen. getElementById ( 'txtarea' ) ;
konsol. log ( dapatkan . nilai ) ;
dapatkan . addEventListener ( 'input' , fungsi textareaValue ( peristiwa ) {
konsol. log ( peristiwa. sasaran . nilai ) ;
} ) ;
skrip >
Dalam coretan kod di atas:
- Nyatakan label yang dinyatakan. Juga, peruntukkan ' textarea elemen ' dengan nilai yang ditentukan ' ID ” dan “ pemegang tempat ” dan laraskan dimensinya juga.
- Dalam bahagian JavaScript kod, akses kawasan teks yang ditentukan dalam langkah sebelumnya dan paparkannya menggunakan ' nilai ” harta benda.
- Dalam langkah seterusnya, lampirkan acara ' teks 'kepada yang diambil' kawasan teks ' menggunakan ' addEventListener() ' kaedah dan gunakannya pada fungsi ' textareaValue() ”. ' peristiwa ” dalam hujahnya memberikan maklumat tentang peristiwa yang dicetuskan.
- Ini akan mengakibatkan pengelogan setiap nilai teks yang dimasukkan bersebelahan.
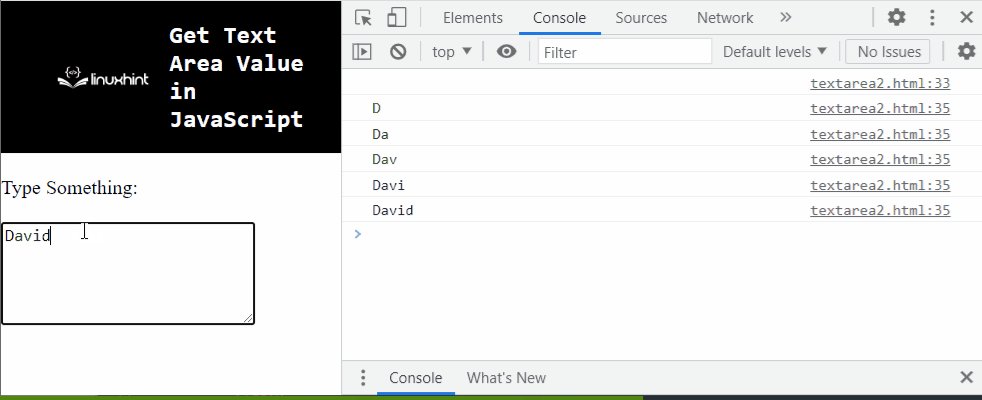
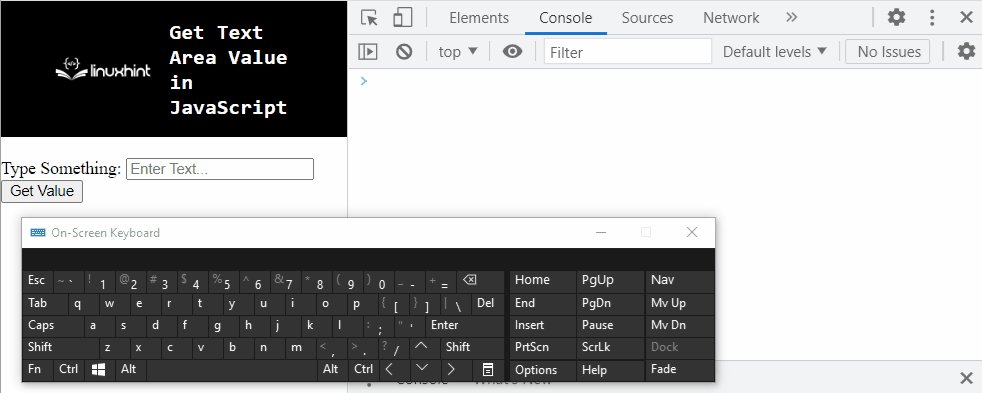
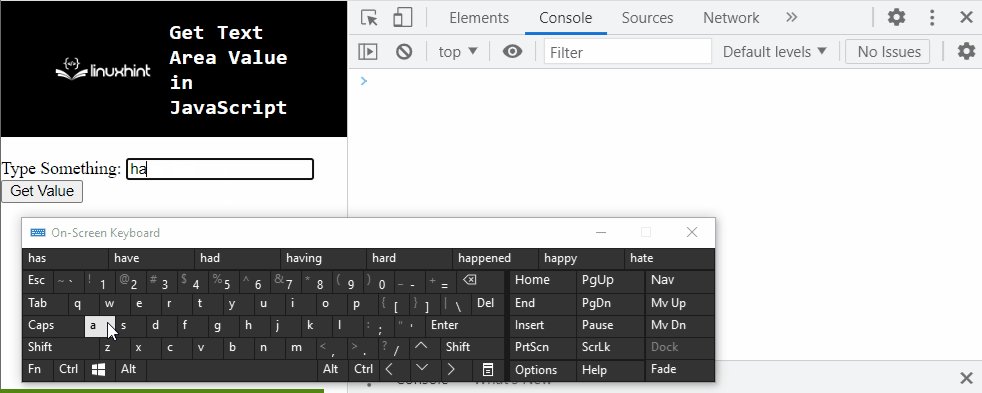
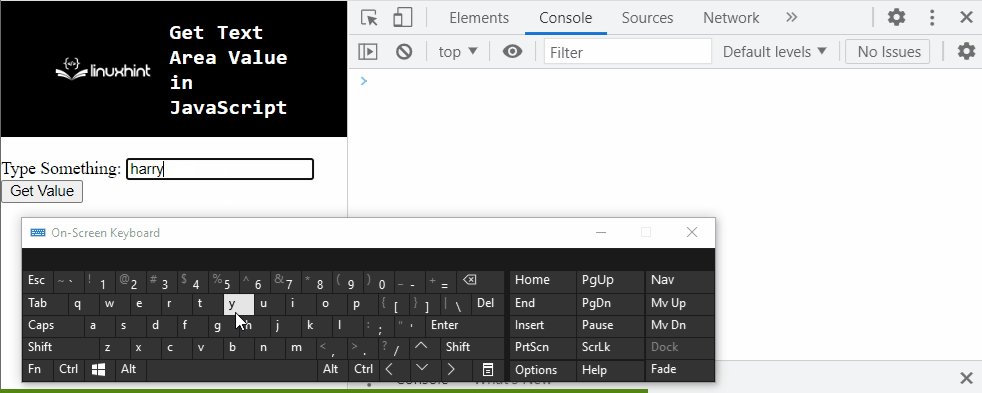
Pengeluaran

Daripada output di atas, ' mengambil ” daripada setiap nilai teks yang dimasukkan boleh diperhatikan.
Pendekatan 3: Dapatkan Nilai Kawasan Teks dalam JavaScript Menggunakan jQuery
“ jQuery ” boleh digunakan untuk mengakses medan teks input dan mencetuskan fungsinya sebaik sahaja Model Objek Dokumen(DOM) dimuatkan.
Contoh
Mari ikuti contoh yang diberikan di bawah:
Taip Sesuatu : < jenis input = 'teks' ID = 'txt' pemegang tempat = 'Masukkan Teks...' >
< butang > Dapatkan Nilai butang >
Dalam baris kod di atas, lakukan langkah berikut:
- Sertakan perpustakaan jQuery untuk menggunakan kaedahnya.
- Nyatakan “ input ' sebagai medan teks dengan nilai yang ditentukan ' ID ” dan “ pemegang tempat ” seperti yang dibincangkan sebelum ini.
- Juga, buat butang untuk mendapatkan nilai apabila klik butang.
Beralih ke bahagian JavaScript kod:
< skrip >$ ( dokumen ) . sedia ( fungsi ( ) {
$ ( 'butang' ) . klik ( fungsi ( ) {
konsol. log ( $ ( 'input:text' ) . val ( ) ) ;
} ) ;
} ) ;
skrip >
Ikuti langkah-langkah yang dinyatakan:
- Guna ' sedia() ” untuk menggunakan kaedah selanjutnya pada DOM yang dimuatkan.
- Akses butang yang dibuat dan lampirkan ' klik() ” kaedah kepadanya yang akan melaksanakan fungsi yang dinyatakan dalam parameternya.
- Kaedah klik() akan mengakses medan teks input yang ditentukan dan log nilai teks yang dimasukkan pada konsol.
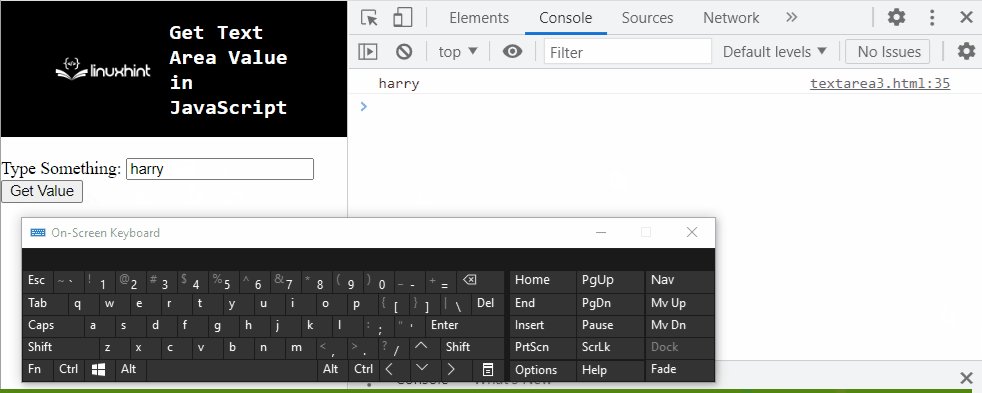
Pengeluaran

Oleh itu, nilai jenis dilog pada konsol.
Ini adalah semua cara yang berbeza untuk mendapatkan nilai kawasan teks dengan bantuan JavaScript.
Kesimpulan
' getElementById() kaedah ', ' addEventListener() ' kaedah atau ' jQuery ” boleh digunakan untuk mendapatkan nilai kawasan teks dalam JavaScript. Kaedah getElementById() boleh dilaksanakan untuk mengakses medan teks input dan memaparkan nilai kawasan teks yang dimasukkan melalui amaran. Kaedah addEventListener() boleh digunakan untuk melampirkan “ input ” peristiwa yang akan mendapat nilai teks pada setiap input bersebelahan. JQuery boleh digunakan untuk mengakses butang secara terus dan mendapatkan semula nilai teks yang dimasukkan apabila butang klik pada konsol. Tutorial ini menerangkan cara mendapatkan nilai kawasan teks dalam JavaScript.