CSS ' melimpah sifat ” digunakan untuk mengawal limpahan kandungan untuk elemen HTML yang dipilih. Kandungan boleh dikawal dalam satu arah tertentu dengan bantuan ' limpahan-y ” dan “ limpahan-x ” hartanah. Sifat 'limpahan' menerima nilai seperti ' tatal ”, “ nampak ”, “ tersembunyi ” dan “ auto ” dan ia berbeza dalam fungsi antara satu sama lain. Walau bagaimanapun, panduan ini menunjukkan perbezaan antara overflow:scroll dan overflow:auto menggunakan contoh praktikal.
Bagaimanakah overflow:scroll Berbeza Daripada overflow:auto?
Perbezaan utama antara ' tatal ” dan “ auto nilai ' ialah ' limpahan:skrol ” sentiasa menunjukkan bar skrol sama ada ia diperlukan atau tidak yang menimbulkan gangguan visual. Sebaliknya, ' limpahan:auto ” hanya memaparkan bar skrol apabila kandungan dilimpahi. Dengan cara ini, reka bentuk yang lebih bersih dan diperkemas boleh dibuat yang mudah menarik perhatian pengguna.
Contoh 1: Menggunakan overflow:scroll Property
CSS ' limpahan:skrol sifat ” menetapkan bar skrol secara lalai untuk mengawal kandungan yang melimpah. Ia tidak melihat kandungan limpahan dan kemudian menggunakan bar skrol. Sebaliknya, ia memaparkan bar skrol mendatar dan menegak selepas penyusunan kod, tetapi pengguna boleh mengubah suai dan memaparkan bar skrol sisi sahaja mengikut keperluan reka bentuk.
Lawati kod di bawah untuk menggunakan sifat 'overflow:scroll':
< div >
< h3 > Contoh untuk Limpahan: tatal h3 >
< div kelas = 'scrollingBox scroll' >
< hlm > Ini hanyalah kandungan tiruan yang digunakan untuk demonstrasi perbezaan antara tatal nilai sifat limpahan-y dan auto.
hlm >
div >
div >
Dalam blok kod di atas:
- Pertama, akar ' div elemen ' dicipta dan menggunakan bersarang ' ” tag di dalamnya.
- Seterusnya, tetapkan kelas ' scrollingBox ” dan “ tatal ” kepada yang telah dibuat bersarang “
” tag.- Akhir sekali, berikan data palsu kepada ' ” dan “ 'tag di dalam' div ” unsur.
Selepas penciptaan struktur HTML, gunakan sifat limpahan CSS:
< gaya >
.scrollingBox {
lebar: 300px;
ketinggian: 150px;
sempadan: 1px pepejal kelabu gelap;
}
.skrol {
limpahan: tatal;
}
gaya >Penerangan tentang kod CSS di atas:
- Pertama, pilih ' scrollingBox ” kelas dan berikan nilai “ 300px ”, “ 150px ” dan “ 1px pepejal kelabu gelap 'kepada CSS' lebar ”, “ ketinggian ”, dan “ sempadan ” hartanah. Sifat ini digunakan untuk proses visualisasi yang lebih baik.
- Seterusnya, ' tatal kelas ” dipilih, dan nilai “ tatal ' diserahkan kepada CSS ' melimpah ” harta benda.
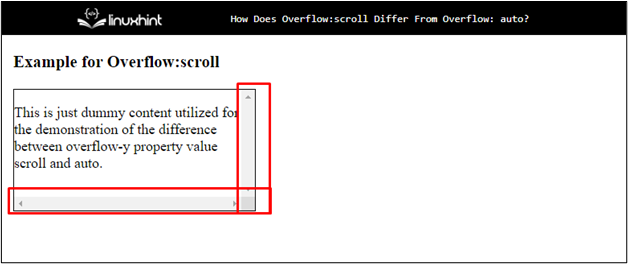
Selepas tamat fasa penyusunan:

Output di atas menunjukkan bahawa kandungan tidak melimpah tetapi bar skrol telah ditambahkan pada kedua-dua paksi X dan Y.
Contoh 2: Menggunakan overflow:auto Property
Sifat overflow:auto adalah seperti overflow:scroll kerana kedua-duanya boleh memaparkan bar skrol. Satu-satunya perbezaan ialah ' limpahan:auto ” menambah bar skrol apabila kandungan melimpah dan jika kandungan tidak melimpah maka bar skrol tidak ditambah. Ia kebanyakannya digunakan semasa penciptaan reka bentuk web responsif kerana sifatnya yang berubah secara dinamik.
Sebagai contoh, lawati kod di bawah:
< div kelas = 'contoh automatik' >
< h3 > Contoh untuk Limpahan:auto h3 >
< div kelas = 'scrollingBox' gaya = 'limpahan: auto' >
< hlm > Ini hanyalah kandungan tiruan yang digunakan untuk demonstrasi perbezaan antara tatal nilai sifat limpahan-y dan auto.
hlm >
div >
div >Dalam blok kod di atas:
- Pertama, struktur HTML yang sama digunakan, dan data dummy diberikan kepada ' h3 ”, dan “ hlm ” elemen diubah.
- Seterusnya, ' gaya atribut ' digunakan dengan bersarang dalam ' div elemen ” dan menetapkan nilai “ auto 'kepada CSS' melimpah ” harta benda.
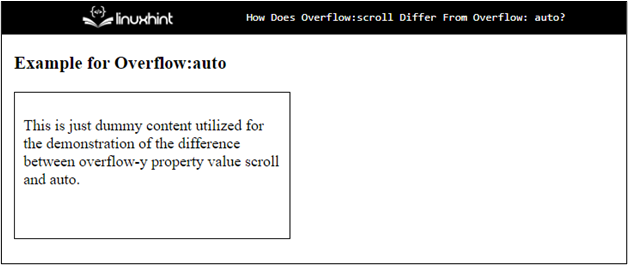
Selepas pelaksanaan, ' div 'elemen kini muncul seperti ini:

Gambar di atas menunjukkan bar skrol tidak ditambah mengikut panjang kandungan.
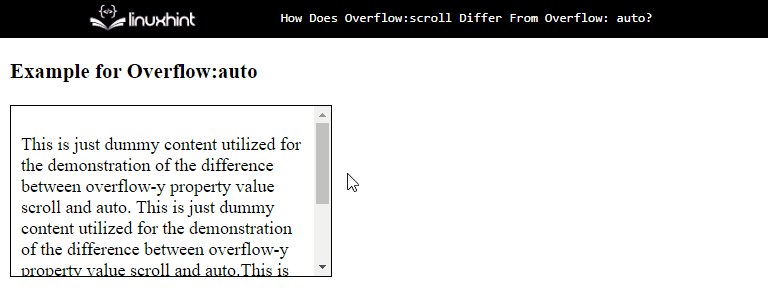
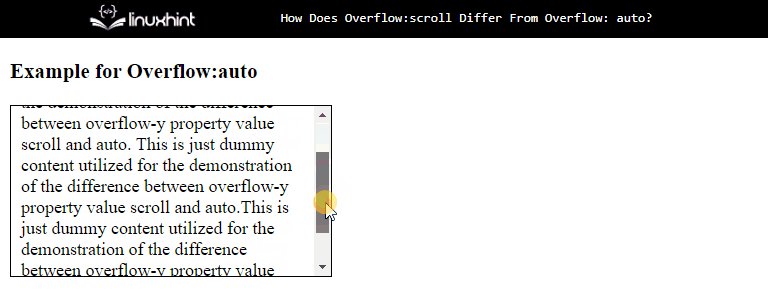
Sekarang, hanya untuk penjelasan lebih lanjut tentang ' limpahan:auto ” harta benda. Cuba sediakan sejumlah besar data kepada ' bersarang ' div ” unsur. Selepas mengemas kini kod, halaman web kelihatan seperti ini:

Output mengesahkan bar skrol kini ditambah kerana kehadiran kandungan limpahan.
Kesimpulan
' limpahan:skrol ” dan “ limpahan:auto ” sifat berbeza dalam situasi di mana mereka menambah bar skrol. 'Limpahan: tatal' sentiasa menunjukkan bar skrol sama ada kandungan itu melimpah atau tidak. Manakala 'overflow:auto' hanya menunjukkan bar skrol apabila kandungan elemen HTML yang dipilih melimpah. Nilai CSS ' melimpah ” harta bergantung pada reka bentuk khusus dan keperluan pengalaman pengguna. Artikel ini telah menunjukkan perbezaan antara sifat 'overflow:scroll' dan 'overflow:auto'.
- Seterusnya, tetapkan kelas ' scrollingBox ” dan “ tatal ” kepada yang telah dibuat bersarang “