Artikel ini menunjukkan elemen DOM 'clientTop' bersama dengan pelaksanaan praktikal dalam HTML.
Bagaimana untuk Menggunakan Elemen DOM 'clientTop' dalam HTML?
Sifat 'clientTop' berguna untuk bekerja dengan reka letak dan kedudukan elemen HTML semasa membuat halaman web. Yang sebagai balasannya membantu dalam membuat susun atur tapak web yang responsif dan dinamik
Contoh
Mari kita berikan contoh untuk pemahaman yang lebih baik tentang sifat 'clientTop'. Sebagai contoh, berat sempadan dari kedudukan teratas dinilai dalam contoh ini:
< badan >
< h3 ID = 'contoh' > Artikel disediakan oleh Linuxhint untuk Penjelasan yang lebih baik < / h3 >
< / badan >
Pertama, di dalam '
< gaya >
#contoh {
sempadan : 2px hitam pejal;
padding: 10px;
latar belakang- warna : kelabu cerah;
}
< / gaya >
Selepas itu, di dalam '
Selepas pelaksanaan kod yang dinyatakan di atas, halaman web kelihatan seperti ini:

Output memaparkan bahawa elemen div dan h3 dipaparkan pada halaman web dengan gaya asas.
Gunakan Harta 'clientTop'.
Untuk menggunakan ' clientTop ” harta pada elemen HTML, tambah baris kod berikut di dalam “
adalah contoh = document.getElementById ( 'contoh' ) ;
var topHeight = example.clientTop;
konsol.log ( 'Ketinggian Sempadan Atas:' + topHeight + 'px' ) ;
< / skrip >
Dalam coretan kod di atas:
- Pertama, pembolehubah ' contoh ” dicipta yang menyimpan maklumat atau menggunakan beberapa tindakan pada elemen HTML.
- Seterusnya, ' topHeight ' pembolehubah menyimpan ' contoh ' pembolehubah bersama dengan ' clientTop ” harta benda.
- Pada akhirnya, paparkan ' topHeight ” pembolehubah pada konsol menggunakan “ console.log() ” kaedah.
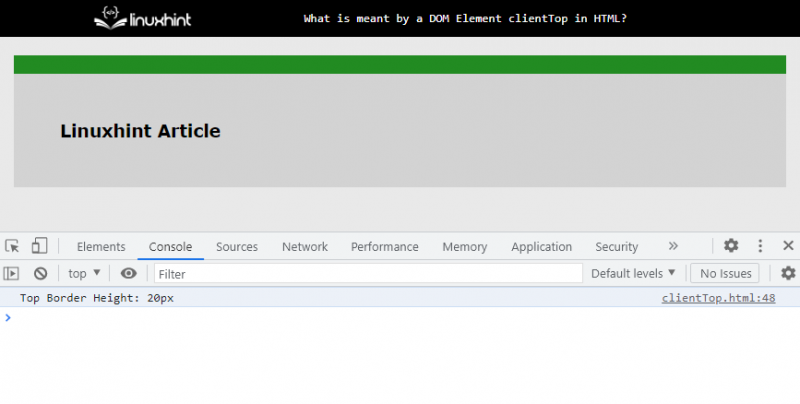
Selepas pelaksanaan coretan kod di atas, konsol kelihatan seperti ini:

Output di atas menggambarkan bahawa ketinggian/berat sempadan atas dipaparkan pada konsol dalam piksel untuk elemen yang dipilih.
Kesimpulan
' clientTop sifat ” mengukur jumlah ketinggian elemen HTML, termasuk sempadan dan pelapiknya. Sifat 'clientTop' mengembalikan berat sempadan dari kedudukan teratas untuk elemen HTML yang dipilih yang membantu dalam membina halaman web interaktif. Artikel ini telah menunjukkan apa yang dimaksudkan dengan elemen DOM 'clientTop' dalam HTML.