Apakah Kumpulan Jadual-Lajur?
Kumpulan Jadual-Lajur, seperti namanya, ialah sekumpulan sel daripada berbilang lajur. Semua nilai dalam lajur tertentu adalah berkaitan antara satu sama lain. Lajur Jadual menjadi tuan rumah elemen yang merangkumi berbilang lajur. Kami menggunakan '
Contoh
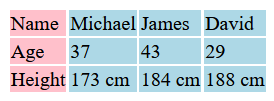
Dalam jadual tentang biodata pekerja syarikat di mana 'Nama', 'Umur', dan 'Ketinggian' direkodkan, setiap lajur biru sepadan dengan pekerja tertentu, ditunjukkan dalam contoh berikut:
< meja >
< colgroup >
< kol gaya = 'warna latar belakang: merah jambu' >
< kol rentang = '3' gaya = 'warna latar belakang: biru muda' >
< / colgroup >
< tr >
< td > Nama < / td >
< td > Michael < / td >
< td > James < / td >
< td > David < / td >
< / tr >
< tr >
< td > Umur < / td >
< td > 37 < / td >
< td > 43 < / td >
< td > 29 < / td >
< / tr >
< tr >
< td > Ketinggian < / td >
< td > 173 sm < / td >
< td > 184 sm < / td >
< td > 188 sm < / td >
< / tr >
< / meja >
Ikuti langkah-langkah yang diberikan di bawah mengikut kod di atas:
- Mulakan dengan membuat jadual dan tambahkan
tag. - Menggunakan rentang kelas utiliti dan nyatakan bilangan lajur untuk dikumpulkan bersama.
- Sekarang, tutup colgroup menggunakan tag.
- Juga, masukkan data yang dinyatakan dalam baris jadual menggunakan
dan tag. - Tutup meja melalui tag.
Pengeluaran

'Span' sel dalam jadual dalam HTML mewakili bilangan lajur yang boleh diliputi oleh satu sel. Ia menawarkan penggunaan yang sama seperti fungsi sel 'gabung' dalam Microsoft Excel.
Apakah Kumpulan Jadual-Baris?
Kumpulan Jadual-Baris ialah pengikatan bersama berbilang baris untuk membuat satu kumpulan. Unsur tunggal merangkumi berbilang baris. Ia dilakukan melalui '
” tag. Contoh
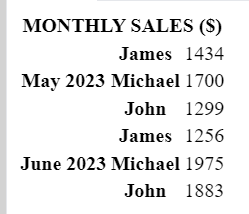
Jadual berikut yang mempamerkan jualan yang dibuat oleh pekerja dalam sebulan boleh ditunjukkan dengan mengumpulkan baris yang mengandungi nama bulan dengan nama berbilang pekerja. Kemudian, jualan mereka boleh ditunjukkan sepadan dengan nama mereka. Kami telah menggambarkan perkara yang sama dalam kod di bawah:
< meja kelas = 'boew-zebra basah' >
< colgroup >
< kol >
< kol >
< / colgroup >
< tbody >
< tr >
< ke colspan = '9' >JUALAN BULANAN ( $ ) < / ke >
< / tr >
< tr >
< ke rentang baris = '4' >Mei 2023 < / ke >
< ke >James< / ke >
< td > 1434 < / td >
< / tr >
< tr >
< ke >Michael< / ke >
< td > 1700 < / td >
< / tr >
< tr >
< ke >John< / ke >
< td > 1299 < / td >
< / tr >
< / tbody >
< tbody >
< tr >
< ke rentang baris = '4' >Jun 2023 < / ke >
< ke >James< / ke >
< td > 1256 < / td >
< / tr >
< tr >
< ke >Michael< / ke >
< td > 1975 < / td >
< / tr >
< tr >
< ke >John< / ke >
< td > 1883 < / td >
< / tr >
< / tbody >
< / meja >Dalam kod yang dinyatakan di atas:
- Tentukan jadual dan tambahkan
tag. - Tentukan kumpulan lajur menggunakan colspan kelas utiliti.
- Begitu juga, tentukan kumpulan baris melalui rentang baris kelas utiliti.
- Sekarang, masukkan data untuk jualan semua individu untuk setiap dua bulan.
- Akhir sekali, tutup jadual menggunakan tag.
Pengeluaran

Kesimpulan
Sel individu dalam jadual boleh dikumpulkan jika satu nilai sepadan dengan berbilang entri lain. Kami juga telah memerhatikan bahawa jadual boleh dikumpulkan dari segi sama ada lajur atau baris. Kedua-dua ini mempunyai fungsi tersendiri dan boleh digunakan di mana-mana sahaja yang diperlukan.